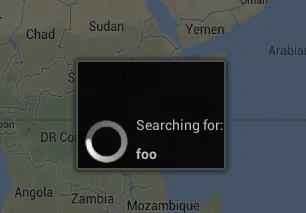
使用fragments时,我的布局出现了额外的顶部空间,我不知道这是从哪里来的。它看起来像这样:

有什么可能导致这个空白区域吗?主题或一些我尚未发现的样式设置,还是这个空间保留给操作栏?我真的很想摆脱它。
以下是相应的布局xml和实例化对话框的代码:
XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ProgressBar
android:layout_margin="5dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/search_progress"
style="?android:attr/progressBarStyle"
android:indeterminate="true" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/search_progress"
android:text="Searching for:" />
<TextView
android:id="@+id/searchingNameTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:layout_alignBottom="@+id/search_progress"
android:layout_alignLeft="@+id/textView1"
android:text="Barcelona" />
</RelativeLayout>
Java:
FragmentManager fm = this.getSupportFragmentManager();
mSearchingDialog = new SearchingDialogFragment();
Bundle bundle = new Bundle();
bundle.putString("name", mCityToAdd.userName());
mSearchingDialog.setArguments(bundle);
mSearchingDialog.show(fm, TAG);
我也在这里提出了同样的问题,认为这可能与ScrollView相关,但是这个空间出现在我所有的片段中: