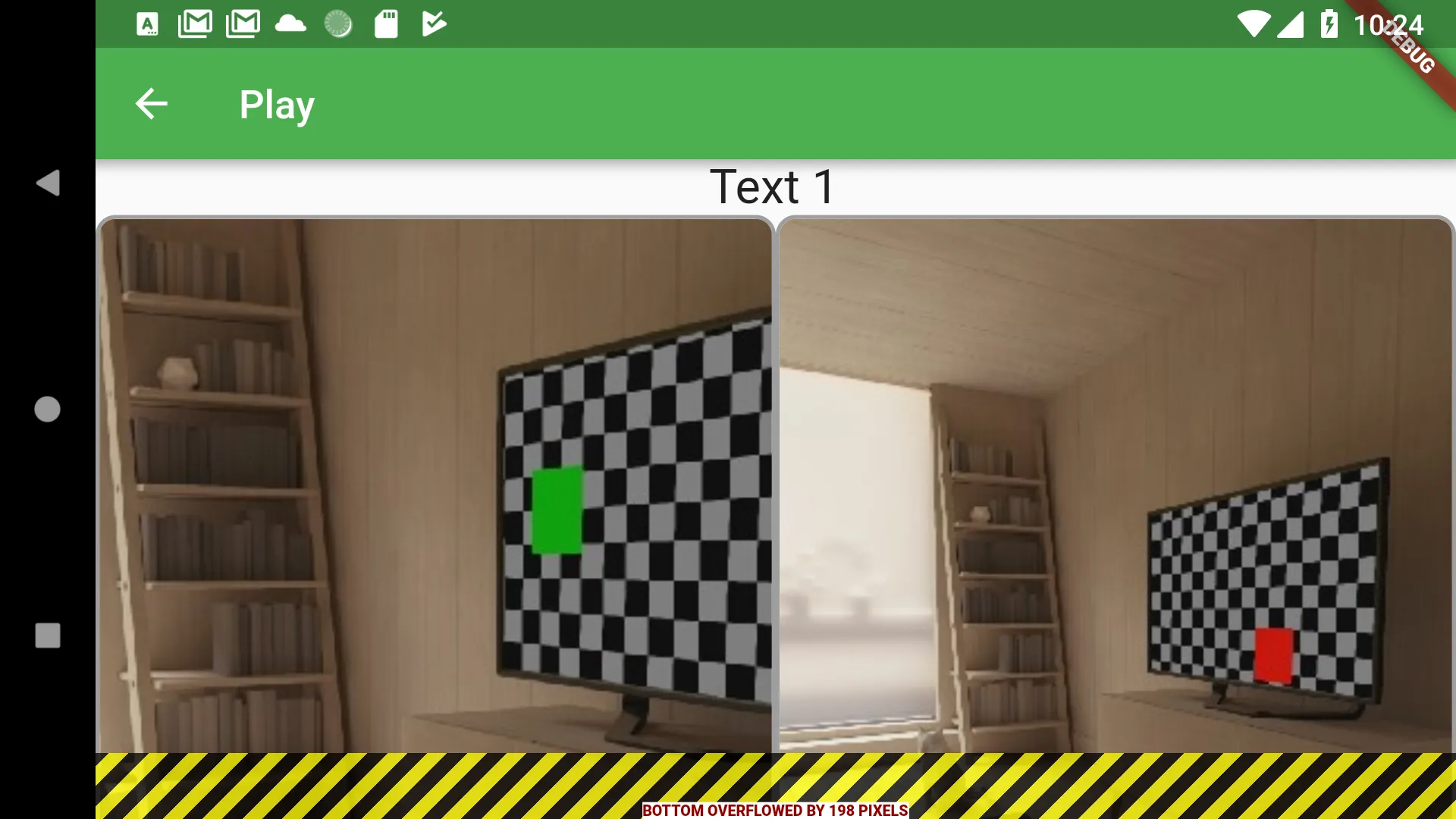
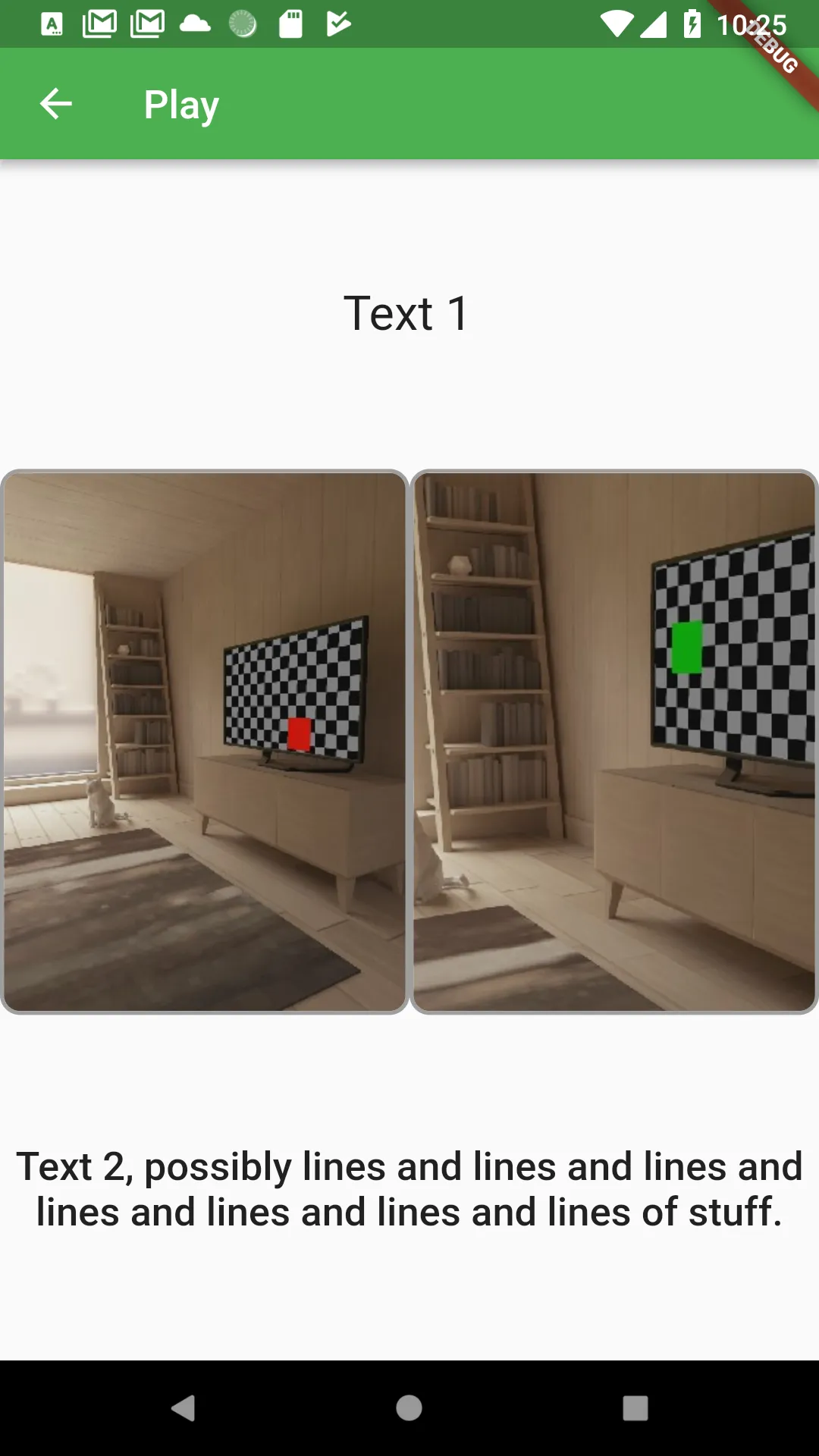
我想要将两张图片并排展示,上下各有一些文字。布局需要在纵向和横向模式下都能正常显示。图片从网络加载,我不知道它们的尺寸,但我知道它们的长宽比(3:4)和方向(纵向)。当前的解决方案在纵向模式下效果良好,但在横向模式下完全失败了。这里的中间部分与两张图片一起被缩小以适应宽度,导致图片太高而无法适应可用空间。
在横屏模式下,我希望图像能够按比例缩小以适应可用空间的高度,而不是宽度。
[...]
@override
Widget build(BuildContext context) {
return Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Text('Text 1', style: Theme.of(context).textTheme.headline),
IntrinsicHeight(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(
child: TrimmedImage(left.src, () => _advanceRight()),
),
Expanded(
child: TrimmedImage(right.src, () => _advanceLeft()),
),
],
),
),
Text('Text 2, possibly lines and lines and lines and lines and lines anlines and lines of stuff.',
style: Theme.of(context).textTheme.title,
textAlign: TextAlign.center,
),
],
),
);
}
[...]
class TrimmedImage extends StatelessWidget {
final String src;
final onTap;
TrimmedImage(src, this.onTap);
@override
Widget build(BuildContext context) {
return AspectRatio(
aspectRatio: 3.0 / 4.0,
child: ConstrainedBox(
constraints: BoxConstraints.expand(),
child: Container(
decoration: new BoxDecoration(
border: new Border.all(
color: Colors.grey,
width: 2.0,
),
borderRadius:
new BorderRadius.circular(10.0),
),
child: GestureDetector(
onTap: onTap,
child: ClipRRect(
borderRadius: new BorderRadius.circular(8.0),
child: CachedNetworkImage(
placeholder: CircularProgressIndicator(),
errorWidget: Icon(Icons.broken_image),
imageUrl: src ?? '',
fit: BoxFit.cover,
),
),
),
),
),
);
}
在横屏模式下,我希望图像能够按比例缩小以适应可用空间的高度,而不是宽度。
目前,人像模式在大屏幕上看起来很好,但如果屏幕太小而无法容纳所有3个组件的高度,则可能会失败。