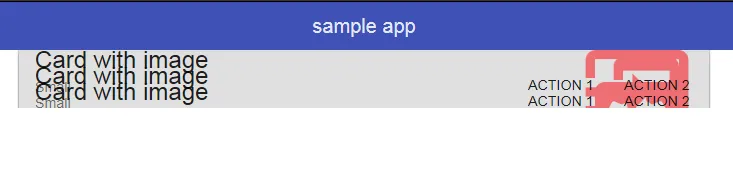
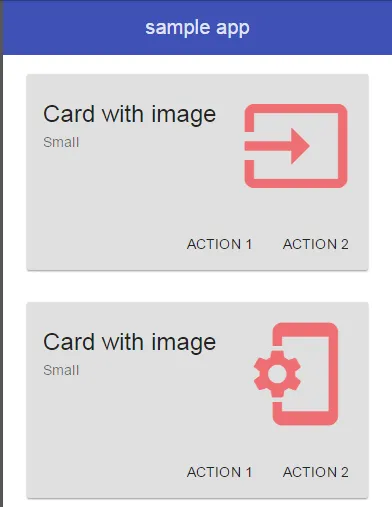
我开始使用Angular Material开发一个应用程序,使用Chrome和Firefox的布局很好。然而,当我在IE11或Safari(iPad)中使用时,Angular Material的md-card会重叠。这种情况发生在屏幕较小的设备上布局变为列时。
Internet Explorer
这是一个CodePen示例:
http://codepen.io/rodwin/pen/rxWdMj?editors=100
body {
background-color: #fcfcfc;
/*background-color: #FFF;*/
position: absolute;
width: 100%;
height: 100%;
margin: 0;
overflow: hidden;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.white {
background-color: #fff;
}
#main {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 0;
}
#main .wrapper {
position: absolute;
left: 0;
right: 0;
top: 10%;
}
.promo i {
color: #ee6e73;
font-size: 7rem;
display: block;
}
.block-button {
width: 100%;
margin-bottom: 5px;
}
.demo-container {
border-radius: 4px;
margin-bottom: 16px;
-webkit-transition: 0.02s padding cubic-bezier(0.35, 0, 0.25, 1);
transition: 0.02s padding cubic-bezier(0.35, 0, 0.25, 1);
position: relative;
padding-bottom: 0;
}
.tabsdemoDynamicHeight md-content h2:first-child {
margin-top: 0;
margin-bottom: 0;
}
[ng\:cloak], [ng-cloak], [data-ng-cloak], [x-ng-cloak], .ng-cloak, .x-ng-cloak {
display: none !important;
}
md-content {
-ms-overflow-style: none;
}<html lang="en" >
<head>
<!-- Angular Material style sheet -->
<meta name="viewport" content="width=device-width">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.css">
</head>
<body ng-app="BlankApp" ng-cloak>
<!--[if lt IE 10]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<header>
</header>
<main>
<md-content id="main" ui-view="" flex="" class="anim-in-out ng-scope flex" data-anim-sync="true" data-anim-speed="300">
<md-toolbar class="md-toolbar-tools" layout-align="center center" style="position: relative">
<h2>
<span>sample app</span>
</h2>
</md-toolbar>
<md-content class="wrapper anim-fade" layout-padding layout="row" layout-xs="column" layout-sm="column">
<div flex="33" flex-sm="100" flex-xs="100">
<md-card class="md-hue-1">
<md-card-title>
<md-card-title-text>
<span class="md-headline">Card with image</span>
<span class="md-subhead">Small</span>
</md-card-title-text>
<md-card-title-media>
<div class="md-media-md card-media">
<div class="center promo promo-example">
<a ui-sref="checkin.default" style="text-decoration: none;"><i class="large material-icons">input</i></a>
</div>
</div>
</md-card-title-media>
</md-card-title>
<md-card-actions layout="row" layout-align="end center">
<md-button>Action 1</md-button>
<md-button>Action 2</md-button>
</md-card-actions>
</md-card>
</div>
<div flex="33" flex-sm="100" flex-xs="100">
<md-card class="md-hue-1">
<md-card-title>
<md-card-title-text>
<span class="md-headline">Card with image</span>
<span class="md-subhead">Small</span>
</md-card-title-text>
<md-card-title-media>
<div class="md-media-md card-media">
<div class="center promo promo-example">
<a ui-sref="devicesetup" style="text-decoration: none;"><i class="large material-icons">phonelink_setup</i></a>
</div>
</div>
</md-card-title-media>
</md-card-title>
<md-card-actions layout="row" layout-align="end center">
<md-button>Action 1</md-button>
<md-button>Action 2</md-button>
</md-card-actions>
</md-card>
</div>
<div flex="33" flex-sm="100" flex-xs="100">
<md-card class="md-hue-1">
<md-card-title>
<md-card-title-text>
<span class="md-headline">Card with image</span>
<span class="md-subhead">Small</span>
</md-card-title-text>
<md-card-title-media>
<div class="md-media-md card-media">
<div class="center promo promo-example">
<a ui-sref="settings" style="text-decoration: none;"><i class="large material-icons">settings_applications</i></a>
</div>
</div>
</md-card-title-media>
</md-card-title>
<md-card-actions layout="row" layout-align="end center">
<md-button>Action 1</md-button>
<md-button>Action 2</md-button>
</md-card-actions>
</md-card>
</div>
</md-content>
</md-content>
</main>
<!-- Angular Material requires Angular.js Libraries -->
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-animate.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-aria.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular-messages.min.js"></script>
<!-- Angular Material Library -->
<script src="http://ajax.googleapis.com/ajax/libs/angular_material/1.0.0/angular-material.min.js"></script>
<!-- Your application bootstrap -->
<script type="text/javascript">
/**
* You must include the dependency on 'ngMaterial'
*/
angular.module('BlankApp', ['ngMaterial']);
</script>
</body>
</html>感激任何解决这种布局问题的帮助或建议。(请容忍我缺乏CSS技能)