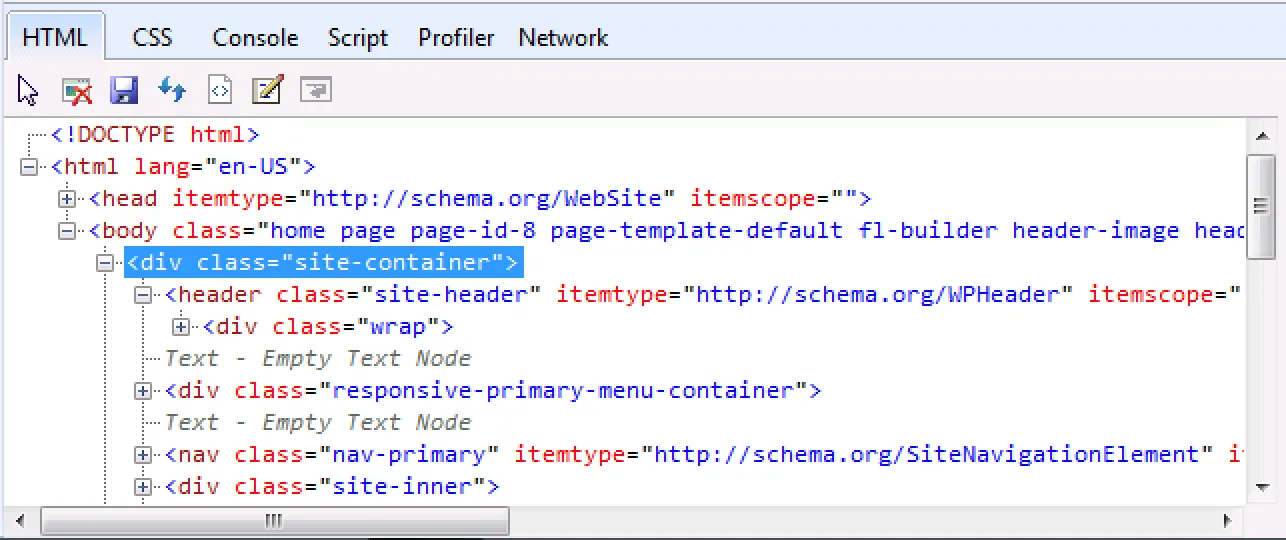
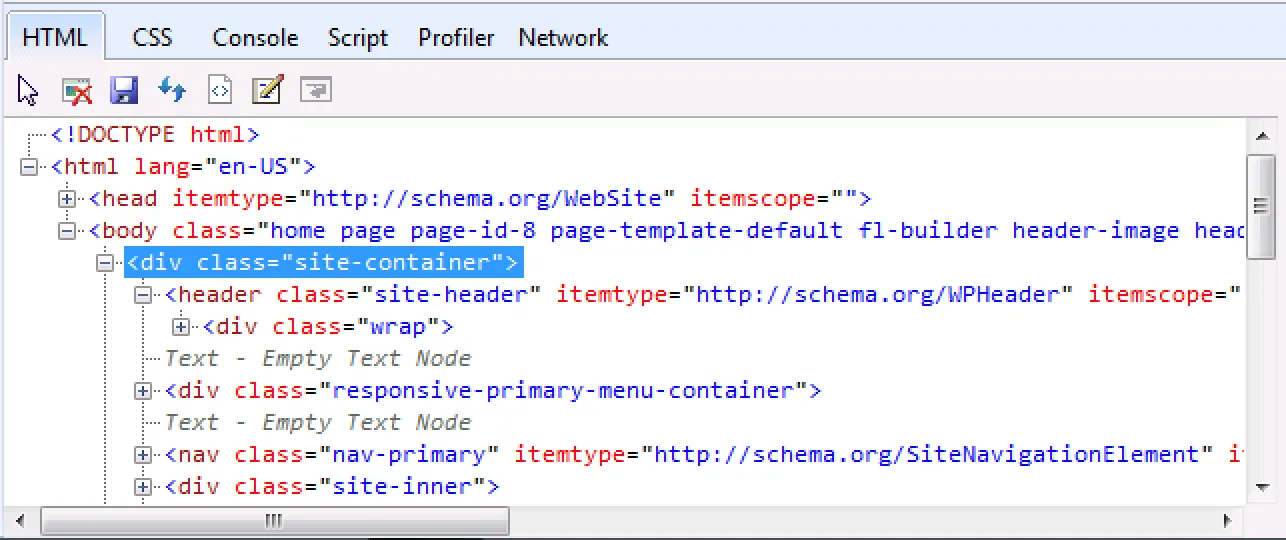
在IE9开发者工具中检查元素时,我无法在HTML面板中看到我在CSS中定义的伪元素:
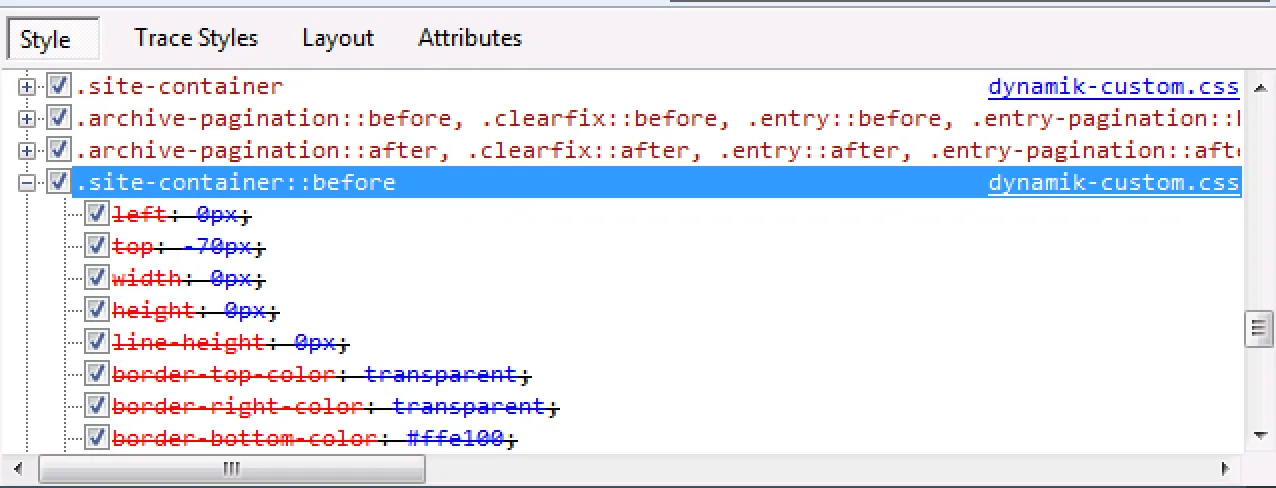
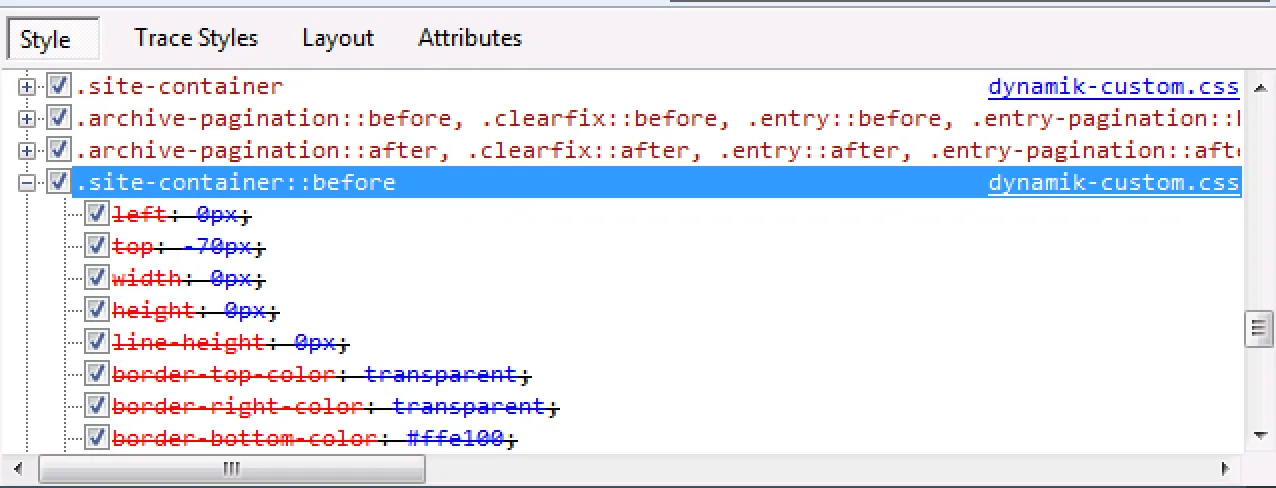
 但是我可以在CSS面板中看到它们,但它们被划掉,表明样式被覆盖,因此在修改它们时没有效果。
但是我可以在CSS面板中看到它们,但它们被划掉,表明样式被覆盖,因此在修改它们时没有效果。
 如何在IE9中定位 ::before 和 ::after 元素以进行检查?
如何在IE9中定位 ::before 和 ::after 元素以进行检查?
注意:这可能看起来与此问题重复,但在我的情况下,这些元素是 div 容器元素,因此我认为那个问题的答案不适用于这里。
 但是我可以在CSS面板中看到它们,但它们被划掉,表明样式被覆盖,因此在修改它们时没有效果。
但是我可以在CSS面板中看到它们,但它们被划掉,表明样式被覆盖,因此在修改它们时没有效果。
 如何在IE9中定位 ::before 和 ::after 元素以进行检查?
如何在IE9中定位 ::before 和 ::after 元素以进行检查?注意:这可能看起来与此问题重复,但在我的情况下,这些元素是 div 容器元素,因此我认为那个问题的答案不适用于这里。
css部分可见。 - jbutler483- 如果我在IE9中检查.site-container选择器,然后单击CSS窗格中的:before伪元素,它会显示删除线行为。
- simbasounds