我使用:after伪元素创建了一些相当复杂的DOM元素,我想要在Chrome Inspector或Firebug或等效工具中检查和调整它们。
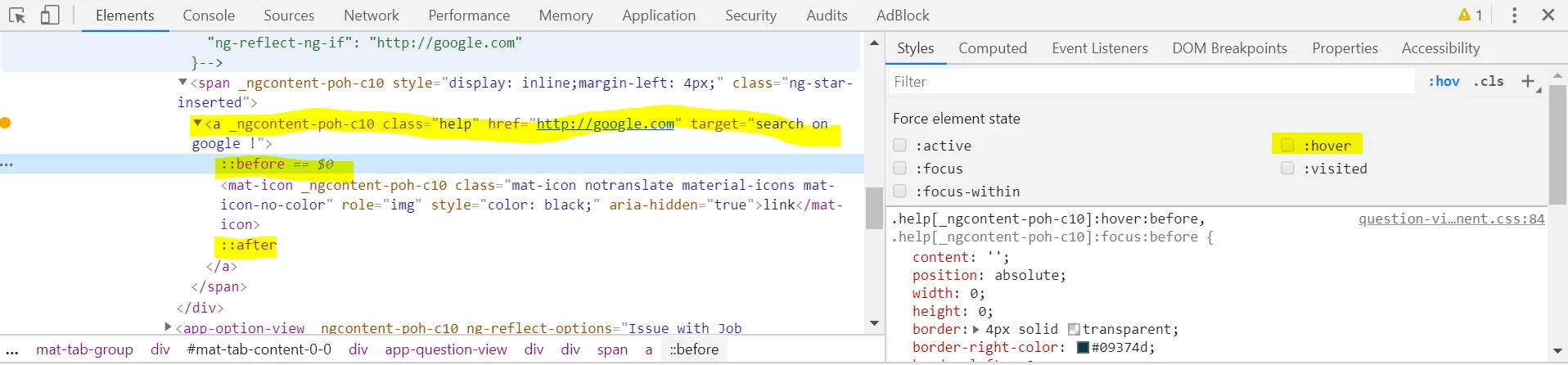
尽管这个功能在2010年的WebKit/Safari博客文章中提到过,但我在Chrome或Safari中根本找不到这个功能。 Chrome至少有复选框来检查:hover、:visited和:active状态,但:before和:after都看不到。
此外,这篇博客文章(发布于2009年!)提到IE开发工具具有这种功能,但我目前使用的是Mac OS,所以这对我没有帮助。此外,IE不是我的主要目标浏览器。
有没有办法检查这些伪元素?
编辑:除了关于Firebug无法检查这些元素的错误之外,我发现Opera在开箱即用的情况下非常擅长检查:before和:after元素。