4个回答
4
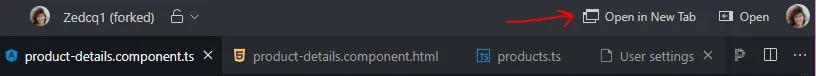
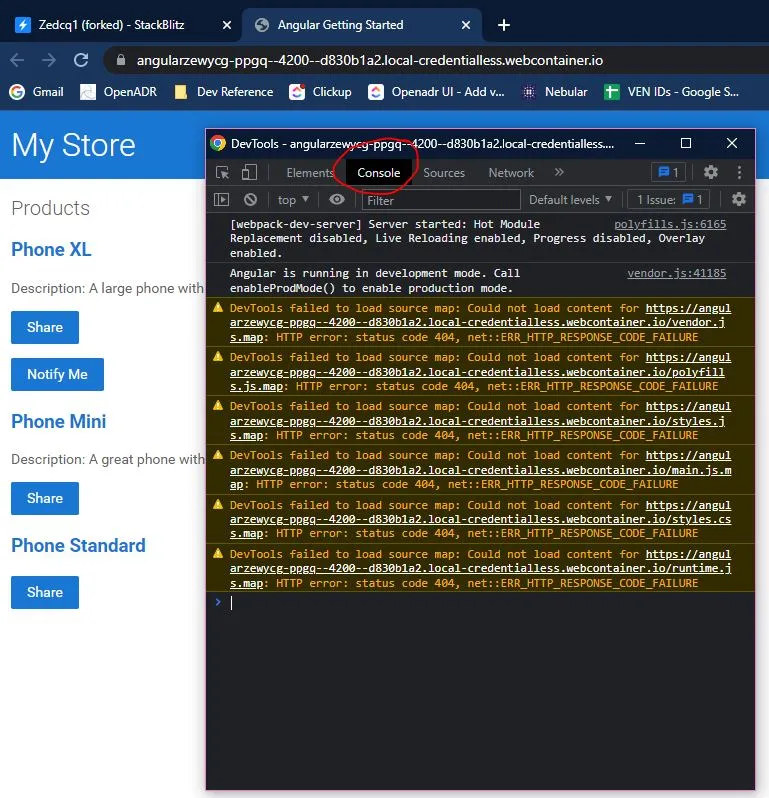
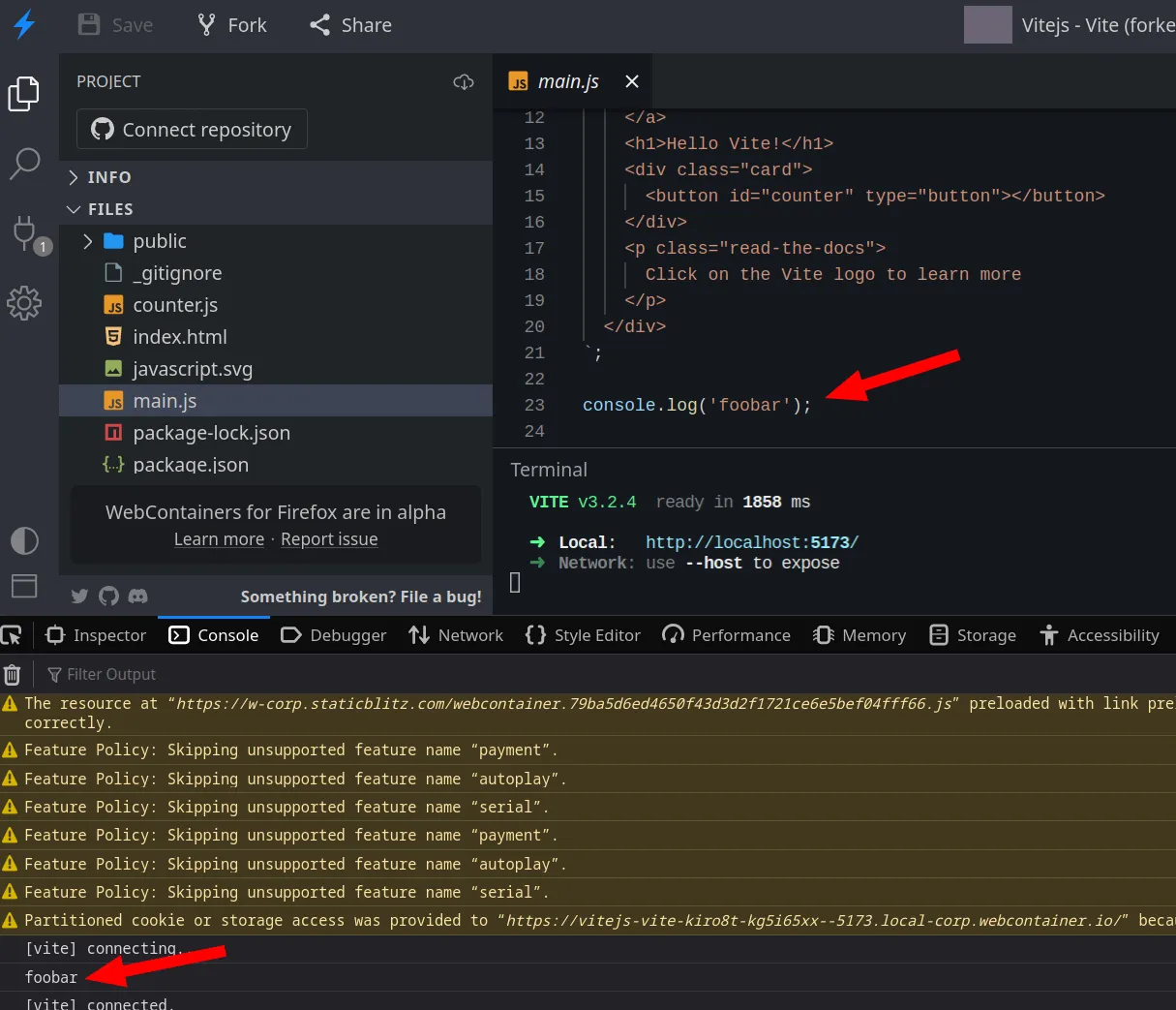
我也遇到了同样的问题,在StackBlitz上派生的“入门”Angular项目没有显示控制台选项。为了查看控制台,我单击右上角的“在新标签页中打开”,然后使用浏览器控制台(例如,要查看Chrome的控制台,请右键单击输出页面并选择“检查”,然后单击“控制台”选项卡)。
- Nikkitory
2
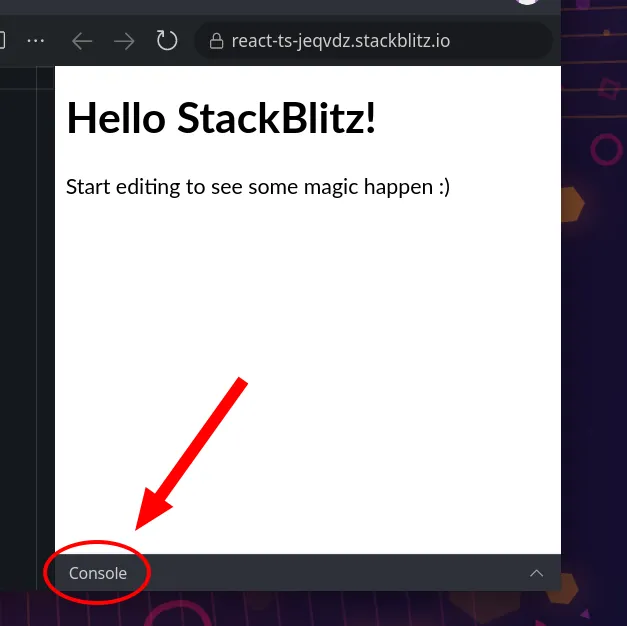
如果您使用 Angular 的“尝试/入门”中的 StackBlitz 的“现成示例项目”,它不会有控制台。
控制台只存在于在 StackBlitz 中创建新项目时显示的 Roberts 屏幕。
- Kokottc
0
作为一种变通方法,您可以使用
alert。
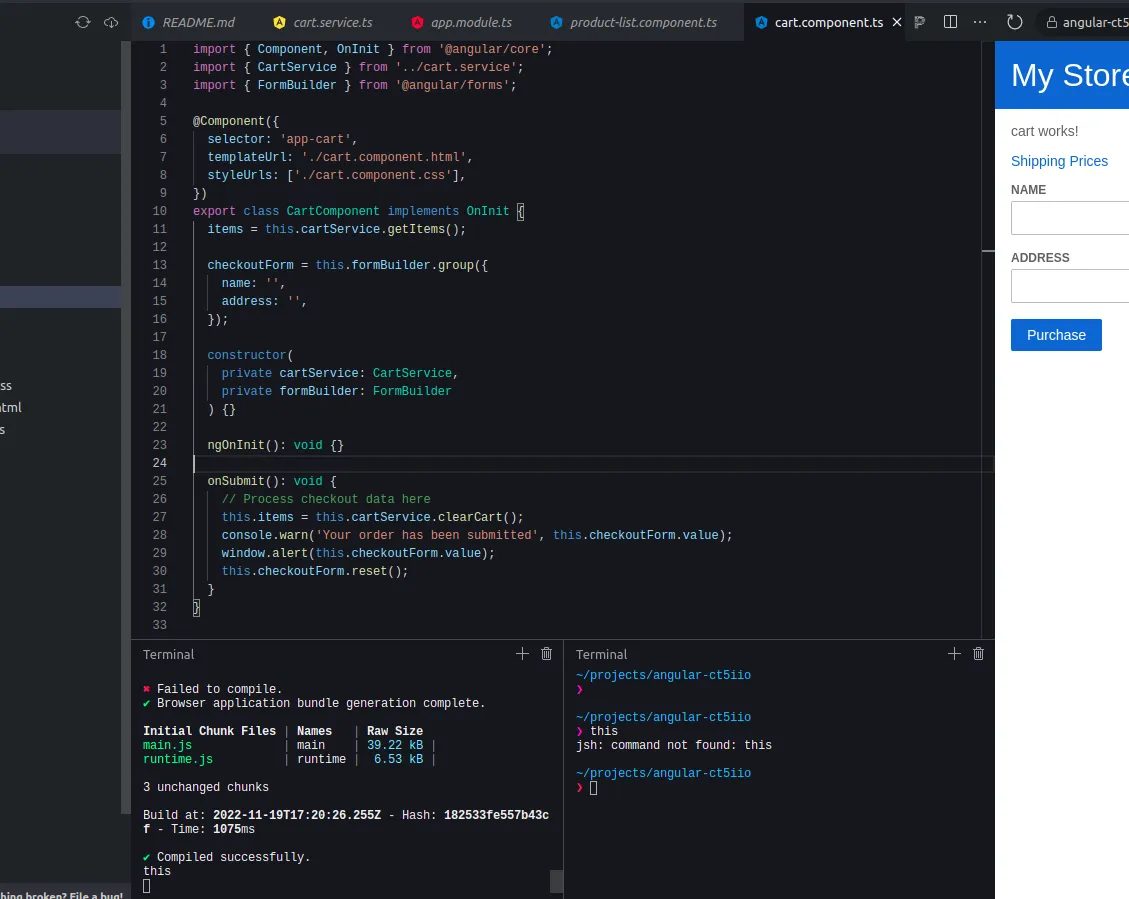
alert(this.checkoutForm.value.address);
alert方法会显示一个弹出框,其中包含您传递的任何消息。更多信息请点击这里。- Cody
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 64 WebKit/Safari的控制台API在哪里?
- 5 在Stackblitz Angular项目中使用Object.values()
- 8 在Medium上嵌入Stackblitz编辑器
- 5 在Stackblitz中导入Angular Material
- 3 JSpdf@2.3.1在Stackblitz上无法加载。
- 4 XCode控制台应用程序构建的位置在哪里?
- 8 在 StackBlitz 中设置项目名称
- 3 Rails控制台:helper和app定义在哪里?
- 16 StackBlitz与Github的同步 - 从StackBlitz上传到Github
- 5 在Stackblitz上使用HttpClient读取data.json?