我不知道如何在我使用自定义实现的插槽body时,为我的data-table使用Vuetify v2实现“全选”选项。
这里是一个小例子:
<template>
<v-card
max-width="300"
class="pa-6"
>
<v-data-table
:items="tasks"
:headers="headers"
show-select
dense
>
<template v-slot:body="{ items }">
<tbody>
<tr
v-for="item in items"
:key="item.id"
>
<td>
<v-checkbox
v-model="selectedTasks"
:value="item.id"
style="margin:0px;padding:0px"
hide-details
/>
</td>
<td>{{ item.text }}</td>
<td>
<v-btn
text
icon
x-small
>
<v-icon>pageview</v-icon>
</v-btn>
</td>
</tr>
</tbody>
</template>
</v-data-table>
</v-card>
</template>
<script>
export default {
data() {
return {
headers: [
{ text: 'task', value: 'text' },
{ text: 'actions' }
],
selectedTasks: []
}
},
computed: {
tasks() {
return [
{ id: 1, text: 'Collect packets' },
{ id: 2, text: 'Buy bread' }
]
}
}
}
</script>
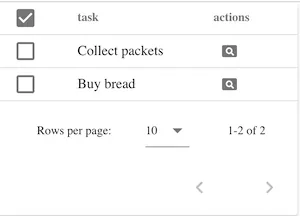
这将生成以下数据表:
现在我想实现这样一个功能:当选择“全部”复选框(如上图所示)时,它会选择表格中的所有行。文档中提到要实现插槽header.data-table-select来自定义全选按钮,并且我可以在数据表的slots示例中找到下面的示例。
<template v-slot:header.data-table-select="{ on , props }">
<v-simple-checkbox
color="purple"
v-bind="props"
v-on="on"
/>
</template>
然而,当我勾选此框时,无法选择所有行。我没有找到任何示例来实现使用“自定义”表格正文的全选功能。希望有人能在这里帮助我。 提前致谢。