我正在从使用 div 元素作为按钮转换到使用实际的按钮,现在我需要让这些按钮填满容器的整个宽度。

Code:
.container {
background-color: #ddd;
padding: 10px;
max-width: 500px;
margin-left: auto;
margin-right: auto;
}
.button {
display: block;
background-color: #bbb;
margin: 10px;
padding: 10px
}<div class="container">
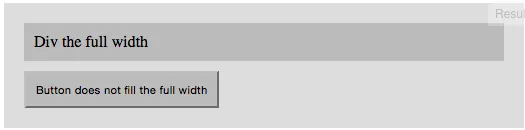
<div class="button">
Fills the full width
</div>
<button class="button">
Does not fill the full width
</button>
</div>将.button添加display:block并不起作用(虽然我敢肯定这一点是答案的一部分?),left:0; right:0也是如此。width:100%有点效果,但它会忽略容器的填充属性,并使按钮过于靠近容器的右侧。
这是 JSFiddle:http://jsfiddle.net/mn40mz2n/