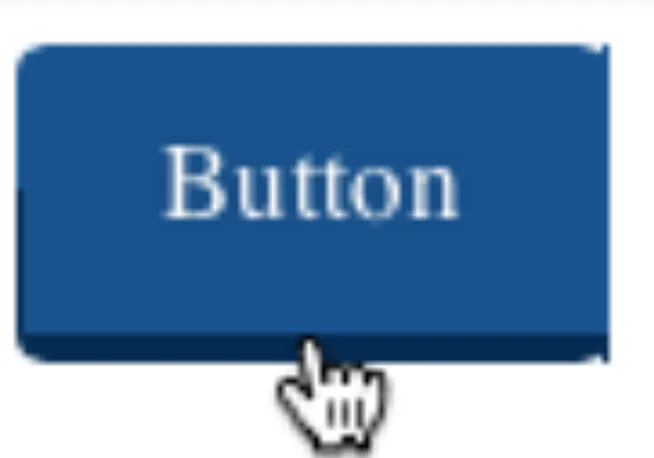
我使用Safari 6.0.1,使用以下样式时,我的按钮呈现出“错误”的方式:
这个bug只在Safari中出现。

.btn {
height: 40px !important;
line-height: 40px !important;
overflow: hidden;
padding: 0 20px;
text-align: center;
margin: 0 auto;
float: left;
margin-bottom: 40px;
background-color: #15518d;
background-repeat: no-repeat !important;
border-bottom: 4px solid #032a52 !important;
text-shadow: 0 0 3px rgba(0,0,0,.2);
color: #fff !important;
font-weight: 500;
font-size: 15px !important;
border-radius: 4px;
-webkit-background-clip: padding-box;
background-clip: padding-box;
text-transform: none !important;
cursor: pointer
}
正如您所看到的,按钮的右边框似乎开始“重复”,而按钮的左边框中有一些本来只应该在底部的颜色。
有没有人遇到过这个bug或者知道解决方法?谢谢!