我正在尝试为带有背景的span设置边框半径。如果没有word-wrap,它可以正常工作。但是当存在word-wrap时,它会看起来像这样:
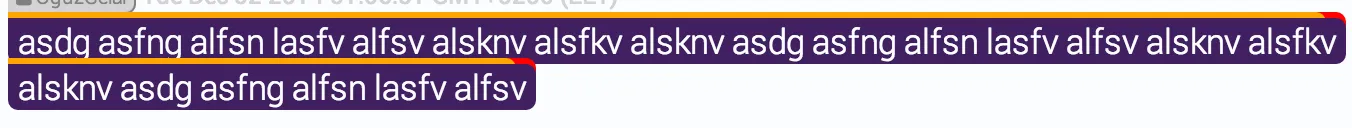
[图片](https://istack.dev59.com/KwwLJ.webp)
你可以猜到,我只需要边缘被圆角化(除了左上边缘)。我不认为我可以使用border-radius属性来实现这一点,我也不知道该怎么做。
有什么想法吗? 谢谢。
编辑:代码
这个操作会复制第一行的样式,并在单词换行时将其应用于第二行。但问题如下所述:
现在它完全克隆了第一行的属性并将其应用于第二行,使得左上角和右上角也变成了圆角,这是不应该的。为了掩盖这个问题,我让这两行略微重叠,虽然得到了结果,但现在有些字母也重叠了。如果我解决了重叠字母的问题,那么问题就解决了,而不是使用这种方法。
编辑4:我使用了盒子阴影。
为了填补不需要的间隙。现在的结果是这样的: 我现在唯一的问题是下面的行与上面的行重叠。如果有一种方法让上面的行重叠下面的行,那么问题就解决了。
我现在唯一的问题是下面的行与上面的行重叠。如果有一种方法让上面的行重叠下面的行,那么问题就解决了。
[图片](https://istack.dev59.com/KwwLJ.webp)
你可以猜到,我只需要边缘被圆角化(除了左上边缘)。我不认为我可以使用border-radius属性来实现这一点,我也不知道该怎么做。
有什么想法吗? 谢谢。
编辑:代码
.messageTextCont {
margin-left: 5px;
word-break: break-word;
}
.messageText {
font-size: 17px;
font-weight: 300;
color: #FBFDFE;
background-color: #402060;
padding: 0px;
box-shadow: 5px 0 0 #402060, -5px 0 0 #402060;
line-height: 23px;
-moz-border-bottom-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
border-bottom-left-radius: 5px;
-moz-border-bottom-right-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border-bottom-right-radius: 5px;
-moz-border-top-right-radius: 5px;
-webkit-border-top-right-radius: 5px;
border-top-right-radius: 5px;
}
编辑2: 我也可以接受使用JavaScript的解决方案。
编辑3: 包含以下内容可以让我离所需的结果更近:
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break: clone;
这个操作会复制第一行的样式,并在单词换行时将其应用于第二行。但问题如下所述:
现在它完全克隆了第一行的属性并将其应用于第二行,使得左上角和右上角也变成了圆角,这是不应该的。为了掩盖这个问题,我让这两行略微重叠,虽然得到了结果,但现在有些字母也重叠了。如果我解决了重叠字母的问题,那么问题就解决了,而不是使用这种方法。
编辑4:我使用了盒子阴影。
box-shadow: 5px 0 0 #402060, -5px 0 0 #402061, -5px -3px 0 orange, 5px -3px red;
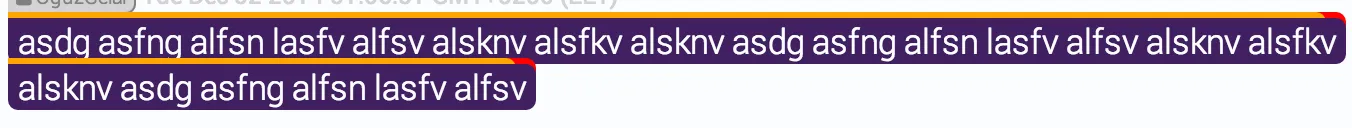
为了填补不需要的间隙。现在的结果是这样的:
 我现在唯一的问题是下面的行与上面的行重叠。如果有一种方法让上面的行重叠下面的行,那么问题就解决了。
我现在唯一的问题是下面的行与上面的行重叠。如果有一种方法让上面的行重叠下面的行,那么问题就解决了。