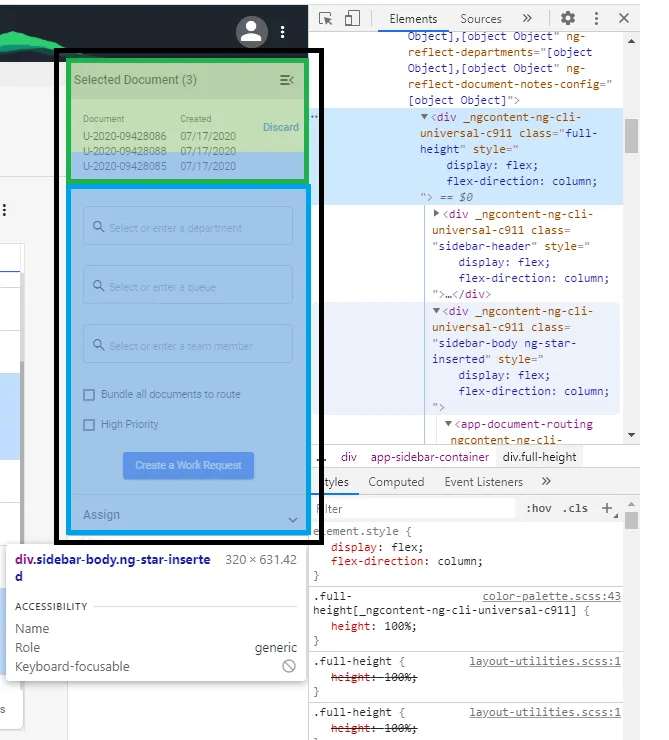
我正在尝试创建一个 Sticky Header,其中 Sticker Header 可以增长(绿色框),如果用户在左侧网格中选择更多文档(未显示)。
其他所有内容都应相应地向下推动(在蓝色框中)。
不确定如何做到这一点,因为所有资源都说粘性头部 position:fixed 和 body padding-top 是固定的。
错误 - 现在,随着添加更多文档标题,蓝色粘性头部正在覆盖绿色框。
以下有 3 个盒子,黑色是总容器,绿色是顶部粘性头部,蓝色是正文。
当用户向下滚动以阅读长文章时,粘性头部应保持。
替代方案:目前使用下面的 Javascript,想知道是否有用 CSS、flexbox 严格实现而无需 Js 的方法。
document.getElementById("bluebox-body-id").style.paddingTop = (50 * numberOfDocuments).toString()+ "px";
https://www.w3schools.com/howto/howto_css_fixed_menu.asp
仅供参考,使用 Angular 框架。