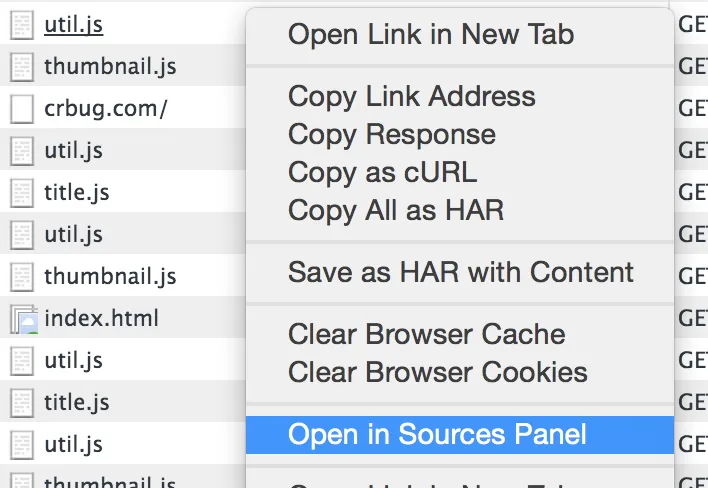
在Chrome开发者工具中,当查看网络选项卡时,是否可以选择脚本并在“源”选项卡中打开它?双击脚本会在新的浏览器标签页中以原始状态打开。
因为“源”选项卡通过它们的来源域(以及文件夹路径)来组织所有资源,如果您不知道特定脚本来自哪里,找到它可能需要花费一些时间。您必须在“网络”和“源”之间切换,并注意脚本标题中的域和文件夹路径,然后尝试浏览所有源域和子文件夹,直到找到该脚本。
看起来应该有一些明显的方法可以在“网络”选项卡中打开“源”选项卡中的脚本,但我没有看到如何实现。似乎您必须手动查找才能找到它。
因为“源”选项卡通过它们的来源域(以及文件夹路径)来组织所有资源,如果您不知道特定脚本来自哪里,找到它可能需要花费一些时间。您必须在“网络”和“源”之间切换,并注意脚本标题中的域和文件夹路径,然后尝试浏览所有源域和子文件夹,直到找到该脚本。
看起来应该有一些明显的方法可以在“网络”选项卡中打开“源”选项卡中的脚本,但我没有看到如何实现。似乎您必须手动查找才能找到它。