2个回答
1
所有说做不到的评论都是错的。是的,它是可以做到的。嗯,虽然不容易但是可能的。让我们从头开始。
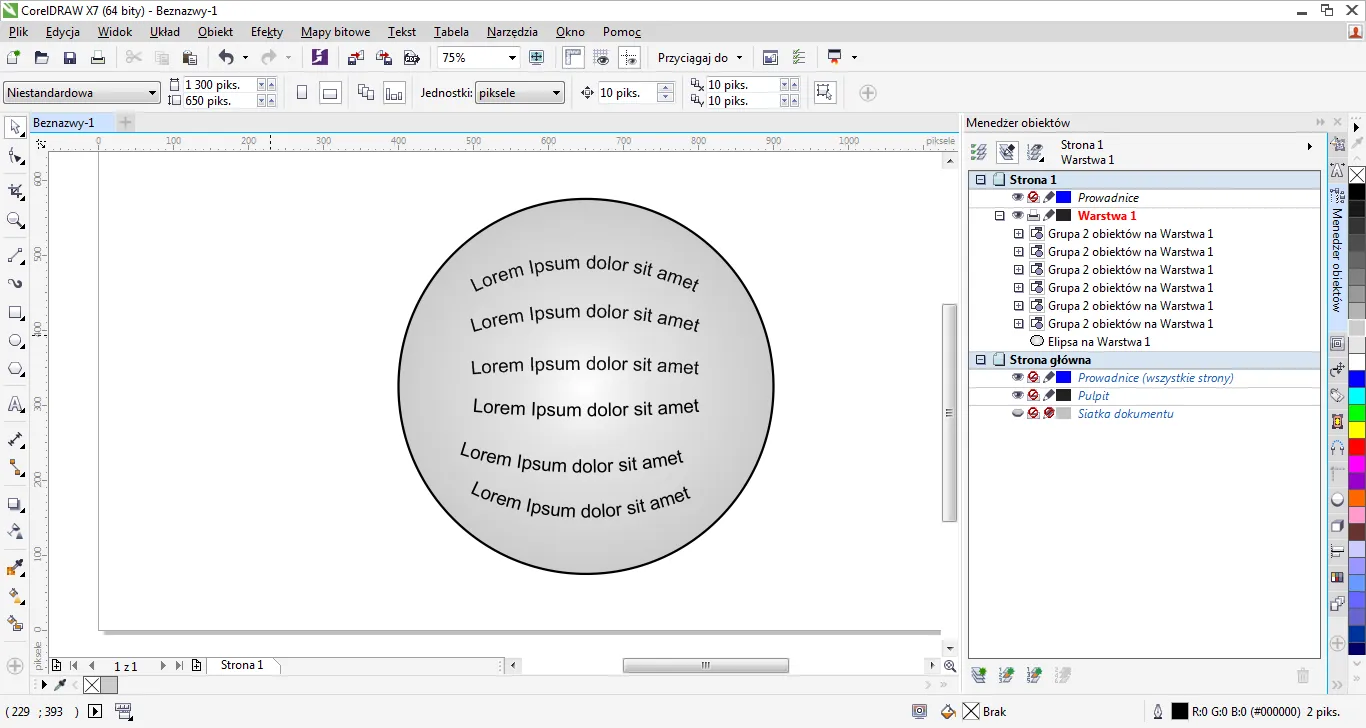
1. 别想着写代码。你需要一个矢量图形软件。我在这个项目中使用了Corel Draw。
2. 你需要创建所有的文本,应用所有的变换,为每个字母设置样式,添加阴影、背景或者其他你需要的效果。
这是一个我创建的简单项目。这只是一个快速草稿,但是你可以像你的照片一样给文本设置样式。你可以很容易地让所有字母中间的字母比其他字母大。
(抱歉,这不是英文!)
在这两种情况下,所有的代码都超过30kb,并且我只做了简单的转换。希望我给了你一些想法,你如何实现期望的效果。项目的99%是在矢量编辑软件(如Corel Draw)中工作,并将所有的变形应用到文本上。
对于任何三维变形,最好将文本转换为曲线,因为这样会更容易操作。输出结果将是路径而不是字形。
1. 别想着写代码。你需要一个矢量图形软件。我在这个项目中使用了Corel Draw。
2. 你需要创建所有的文本,应用所有的变换,为每个字母设置样式,添加阴影、背景或者其他你需要的效果。
这是一个我创建的简单项目。这只是一个快速草稿,但是你可以像你的照片一样给文本设置样式。你可以很容易地让所有字母中间的字母比其他字母大。
(抱歉,这不是英文!)
3. 强制 Corel Draw 或任何其他程序以字体而不是曲线的形式保存 svg。
4. 我分析了代码,发现每个字母都被单独保存为字形:
<glyph horiz-adv-x="222" unicode="l"><path d="m63.876 0.23623l-2.504 715.49 87.971 0.33072 2.504-715.49-87.971-0.33072z"/></glyph>
一些其他字母被保存为文本,并应用了转换:
<text class="fil1 fnt0" x="1045" y="1269"><tspan rotate="335">L</tspan></text>
5. 完整代码如下所示。它很长,我对其进行了一些压缩。
FIDDLE: https://jsfiddle.net/ubw1rdq7/
解决方案2 - 更简单
如果每个字母都保存为单独的文件,那将会非常麻烦,因为文件可能会很大。你可以将文本保存为曲线,并只保留一个路径。这样就可以像图片一样使用,但是你可以将代码内联到你的HTML中。
这里有一个示例: https://jsfiddle.net/wyfhfjo4/
在这两种情况下,所有的代码都超过30kb,并且我只做了简单的转换。希望我给了你一些想法,你如何实现期望的效果。项目的99%是在矢量编辑软件(如Corel Draw)中工作,并将所有的变形应用到文本上。
对于任何三维变形,最好将文本转换为曲线,因为这样会更容易操作。输出结果将是路径而不是字形。
- Jakub Muda
0
可以使用SVG中的feDisplacementMap来实现这一点,但是目前在当前版本的Chrome中存在错误,所以对您来说并不是很有用。
- Michael Mullany
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接