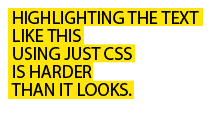
我想创建一个类似标签的文本样式,如下所示: 。我可以使用以下内容实现类似效果:http://jsfiddle.net/STApE/。
。我可以使用以下内容实现类似效果:http://jsfiddle.net/STApE/。
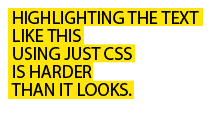
但是,我想增加一些填充。但是,这样做会导致问题。如果我添加边框也会出现同样的情况:http://jsfiddle.net/JN72d/。您有简单的方法来实现这种效果吗?
 。我可以使用以下内容实现类似效果:http://jsfiddle.net/STApE/。
。我可以使用以下内容实现类似效果:http://jsfiddle.net/STApE/。p{display: inline; background: yellow;}
但是,我想增加一些填充。但是,这样做会导致问题。如果我添加边框也会出现同样的情况:http://jsfiddle.net/JN72d/。您有简单的方法来实现这种效果吗?