我发现了一种方法来更改 WooCommerce 的结帐输入字段的占位符,但无法更改标签。我想要更改
以下是我的尝试,但没有任何更改。我尝试使用 [label] 和 [label_class],但都不起作用...
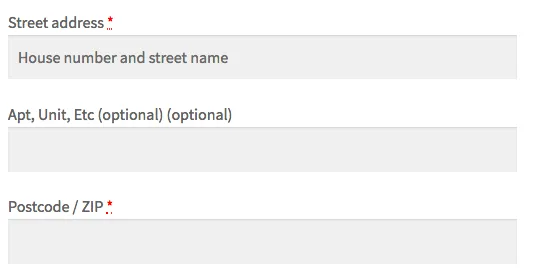
adress_field_2 标签。以下是我的尝试,但没有任何更改。我尝试使用 [label] 和 [label_class],但都不起作用...
add_filter( 'woocommerce_default_address_fields', 'new_checkout_field_label', 10, 1 );
function new_checkout_field_label( $address_fields ) {
$address_fields['address_2']['placeholder'] = __( '', 'woocommerce' );
$address_fields['address_2']['label'] = __( 'Apt, Unit, Etc (optional)', 'woocommerce' );
return $address_fields;
}