我已经使用以下代码向管理员用户添加了自定义元字段:``
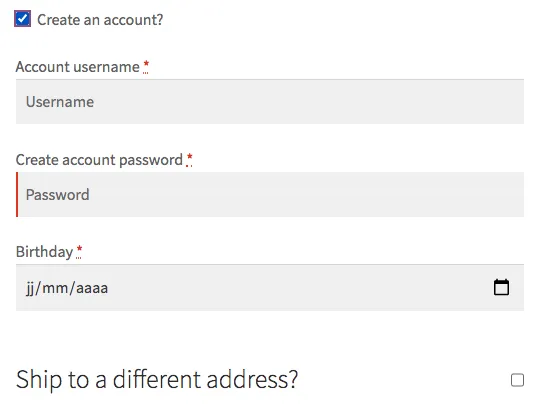
我想在WooCommerce结账页面上添加相同的字段,这样当用户在WooCommerce结账页面注册时,我们应该能够在管理员用户资料/编辑部分中看到这个“生日”字段(
此外,我目前正在访问REST API中的用户元数据,当前它在用户保存值后显示REST API中的元数据。我该如何添加这个功能?
function wporg_usermeta_form_field_birthday( $user )
{
?>
<table class="form-table" id="table-form-dob" >
<tr>
<th><h3 style="margin: 0">Extra Meta Fields</h3></th>
</tr>
<tr>
<th>
<label for="user_dob">Birthday</label>
</th>
<td>
<input type="date"
class="regular-text ltr"
id="user_dob"
name="user_dob"
value="<?= esc_attr( get_user_meta( $user->ID, 'user_dob', true ) ) ?>"
title="Please use YYYY-MM-DD as the date format."
pattern="(19[0-9][0-9]|20[0-9][0-9])-(1[0-2]|0[1-9])-(3[01]|[21][0-9]|0[1-9])"
required>
</td>
</tr>
</table>
<script>
jQuery(function($){
jQuery('#table-form-dob tr').insertAfter(jQuery('#display_name').parentsUntil('tr').parent());
});
</script>
<?php
}
function wporg_usermeta_form_field_birthday_update( $user_id )
{
if ( ! current_user_can( 'edit_user', $user_id ) ) {
return false;
}
return update_user_meta(
$user_id,
'user_dob',
$_POST['user_dob']
);
}
add_action(
'show_user_profile',
'wporg_usermeta_form_field_birthday'
);
add_action(
'edit_user_profile',
'wporg_usermeta_form_field_birthday'
);
add_action(
'personal_options_update',
'wporg_usermeta_form_field_birthday_update'
);
add_action(
'edit_user_profile_update',
'wporg_usermeta_form_field_birthday_update'
);
register_meta('user', 'user_dob', array(
"type" => "string",
"show_in_rest" => true // this is the key part
));
我想在WooCommerce结账页面上添加相同的字段,这样当用户在WooCommerce结账页面注册时,我们应该能够在管理员用户资料/编辑部分中看到这个“生日”字段(
user_dob)。此外,我目前正在访问REST API中的用户元数据,当前它在用户保存值后显示REST API中的元数据。我该如何添加这个功能?