1个回答
10
你应该研究一下注解。
柱状图文档可以在这里找到。
你可以将注解列添加到DataTable中,列1的注解应该在它的索引位置之后,或者你可以创建一个视图并stringify源列。
view.setColumns([0, //The "descr column"
1, //Downlink column
{
calc: "stringify",
sourceColumn: 1, // Create an annotation column with source column "1"
type: "string",
role: "annotation"
}]);
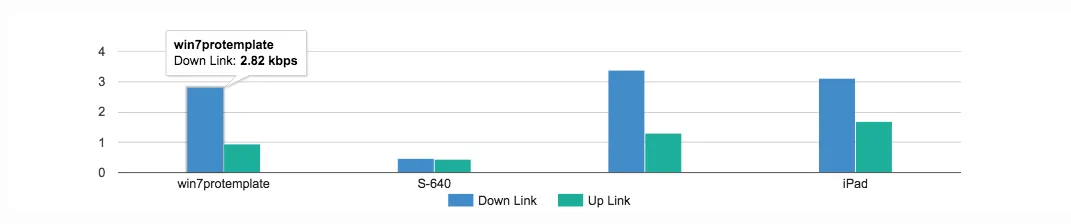
注释通常放置在柱形图的顶部,位于柱形内部。
- Henrik Aronsson
3
1你的代码片段比他们的文档清晰得多。不冒犯谷歌,我喜欢你们的图表! - Greg Netland
小提琴不再起作用了 :( - Kappacake
自2015年以来,Google已经改变了加载其库的方式。我已经更新了fiddle,现在似乎又可以正常工作了 :) - Henrik Aronsson
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接