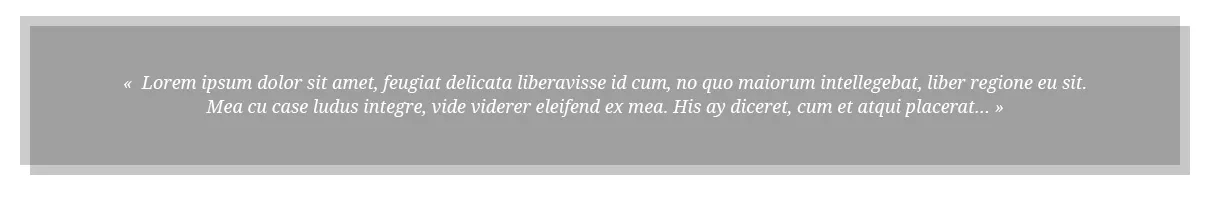
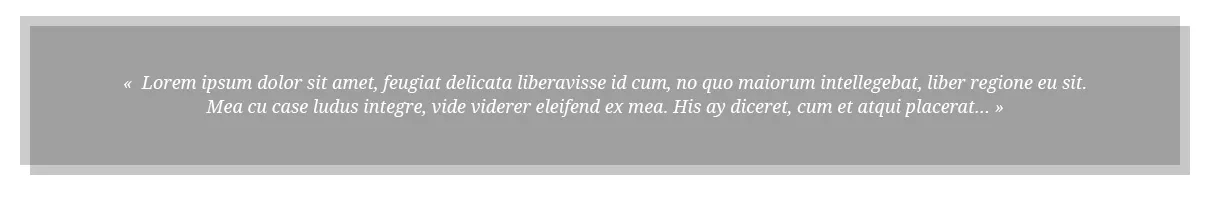
有人知道如何编写盒子的边框(如下图所示,上右角和下左角)的代码吗?
希望你能帮助我。
提前致谢!
 这是HTML代码。
这是HTML代码。
 这是HTML代码。
这是HTML代码。<div class="carouselle">
<div class="carousel-item">
<div class="xx_b">
<p>« Lorem ipsum dolor sit amet, feugiat delicata liberavisse id
cum, no quo maiorum intellegebat, liber regione eu sit.
Mea cu case ludus integre, vide viderer eleifend ex mea. His ay
diceret, cum et atqui placerat... »</p>
</div>
<span class="t_author">Tom Cruz</span>
<span class="t_occupation">Famous Movie Star</span>
</div>
</div>
这是CSS
.carouselle .carousel-item .xx_b:after {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
border-color: #eee transparent transparent;
border-image: none;
border-right: 10px solid transparent;
border-style: solid;
border-width: 10px;
bottom: -20px;
content: "";
margin-left: -10px;
position: absolute;
}
.carouselle .carousel-item .xx_b {
background: none repeat scroll 0 0 #eee;
border: 15px solid #cccccc;
box-sizing: border-box;
float: left;
height: 100%;
margin-bottom: 30px;
padding: 50px 150px;
position: relative;
width: 100%;
}

box-shadow。你确定它应该是一个border吗? - icke