我用d3.js做了一张折线图,需要一些定制帮助。我想将x轴文本标签拆分成两行,日期在一行,月份在另一行。
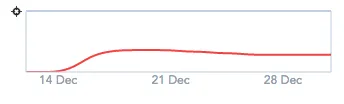
现在的图表中,“14 Dec”在一行中。
现有的图表:

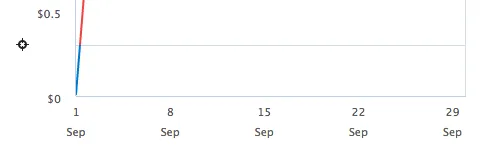
这里的x轴标签被拆分为两行。日期和月份分别在两行中。
期望的x轴:

var xScale = d3.time.scale().domain([data[0][xkeyVal], data[data.length - 1][xkeyVal]]).range([margin.left, width]);
var yScale = d3.scale.linear().domain([0, d3.max(data, function(d) {
return d[ykeyVal];
})]).range([height, margin.left]);
var xAxisGen = d3.svg.axis()
.scale(xScale)
.orient("bottom")
.ticks(_config.keys.xAxis.ticks)
.tickFormat(d3.time.format("%d %b"))
.tickSize(0);
var yAxisGen = d3.svg.axis()
.scale(yScale)
.orient("left")
.tickValues(_config.keys.yAxis.tickValues.length > 0 ? _config.keys.yAxis.tickValues : 1)
.tickSize(0);