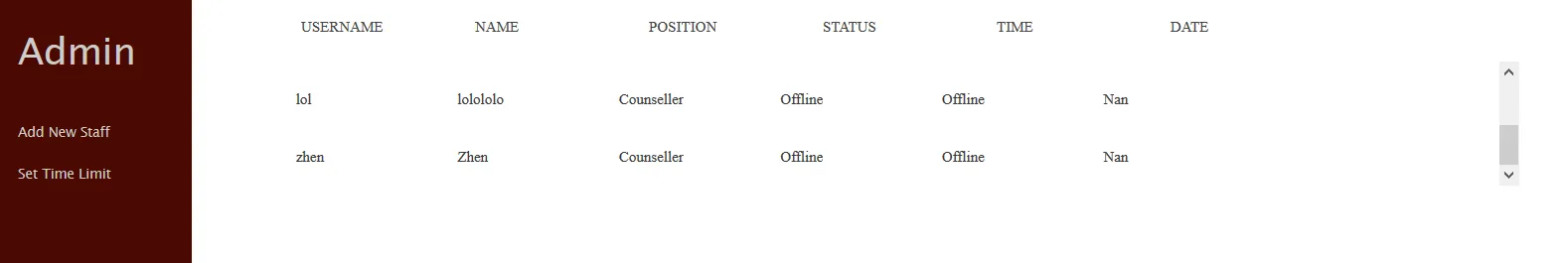
我只是想不通如何将标题中的文本与正文标题中的文本左对齐,表格是可滚动的。
.container {
padding-left:260px;
table-layout: fixed;
text-align: left;
}
.tableheader{
background-color: rgba(255, 255, 255, 0.3);
width: 1000px;
}
.tablecontent{
height: 100px;
width: 1000px;
overflow-x: auto;
margin-top: 0px;
border: 1px solid rgba(255,255,255,0.3);
}
th{
font-weight: 500;
font-size: 12px;
color: rgb(68, 68, 68);
text-transform: uppercase;
padding: 20px;
width: 100px;
}
td{
padding: 15px;
width: 100px;
vertical-align:middle;
font-weight: 300;
font-size: 12px;
color: rgb(59, 59, 59);
border-bottom: solid 1px rgba(255,255,255,0.1);
}
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
}<section class="container">
<div class="tableheader" >
<table cellpadding="0" cellspacing="0" border="0">
<thead>
<tr>
<th>Username</th>
<th>Name</th>
<th>Position</th>
<th>Status</th>
<th>Time</th>
<th>Date</th>
</tr>
</thead>
</table>
</div>
<div class="tablecontent">
<table cellpadding="0" cellspacing="0" border="0">
<tbody class="tablecontent">
<?php echo $stafftable?>
</tbody>
</table>
</div>
</section>您可以看到,表头文本对齐方式与表格主体对齐方式不同。我似乎找不到问题所在。我已经尝试编辑 th 和 tr 的填充和宽度,但没有效果。