我有简单的div
<div class="ui-bar-a ui-corner-top">
first_test | Status: <img src="templates/style/images/reload.gif" />
</div>
<div class="ui-bar-a">
sms1 | Status: <img src="templates/style/images/reload.gif" />
</div>
<div class="ui-bar-a ui-corner-bottom">
sms2 | Status: <img src="templates/style/images/reload.gif" />
</div>
看起来是这样的:

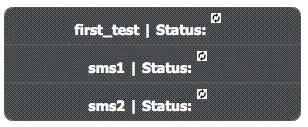
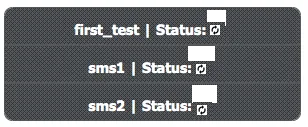
我需要它像这样:

我尝试设置 margin:auto 和 align="middle",但没有帮助。