我遇到了一个问题,无法将流体容器中 'ul' 元素的最后一行左对齐。我已经成功地使容器在页面上居中,但当它们没有完全填满时,它会居中最后一行元素。似乎找不到解决方案。
我在核心使用 Twitter Bootstrap,外部 div 使用 container-fluid。并像这样居中列表元素:
我尝试使用text-align: justify并通过margin将div居中,但它似乎不随页面的调整而移动。有什么建议吗?
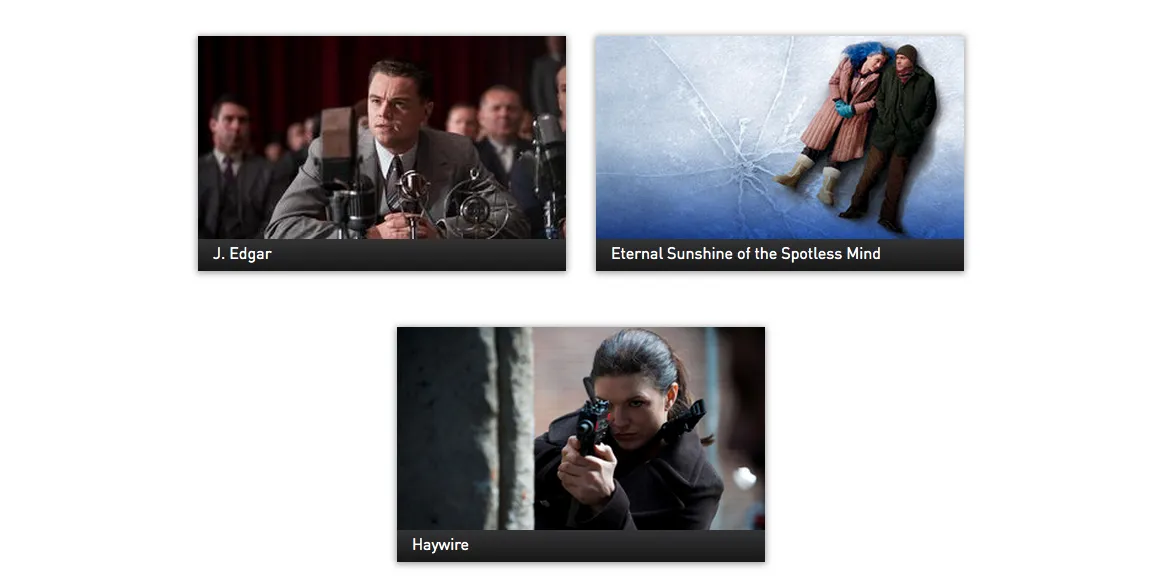
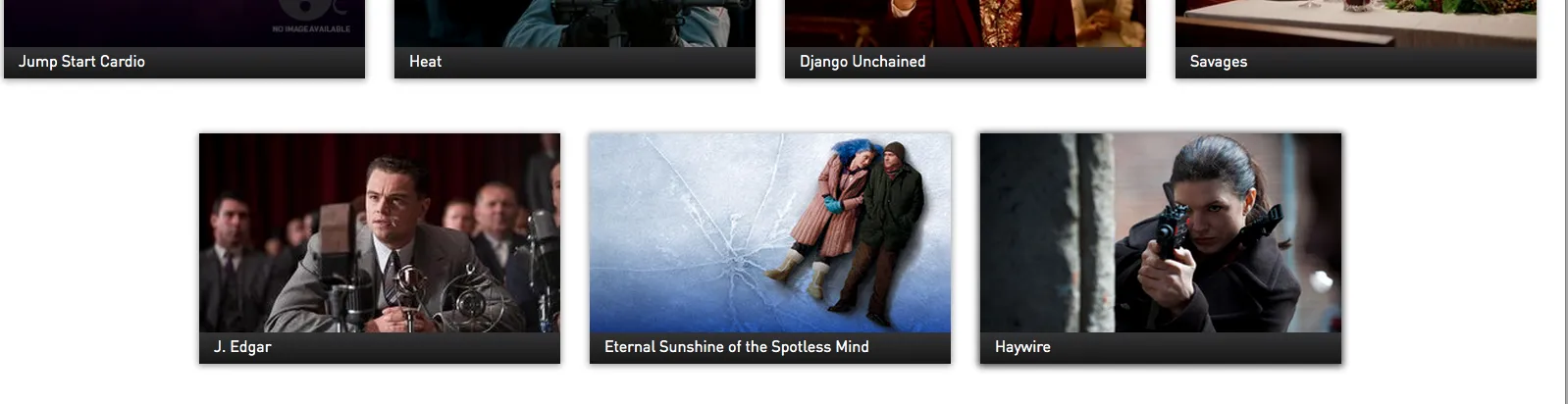
这里有两张屏幕截图展示了正在发生的情况:
我在核心使用 Twitter Bootstrap,外部 div 使用 container-fluid。并像这样居中列表元素:
ul {
text-align: center;
list-style:none;
}
ul li {
display: inline-block;
}
我尝试使用text-align: justify并通过margin将div居中,但它似乎不随页面的调整而移动。有什么建议吗?
这里有两张屏幕截图展示了正在发生的情况:


JS Fiddle 示例:http://jsfiddle.net/Z9uqQ/
最后一行应与 1 的同一垂直边缘左对齐。