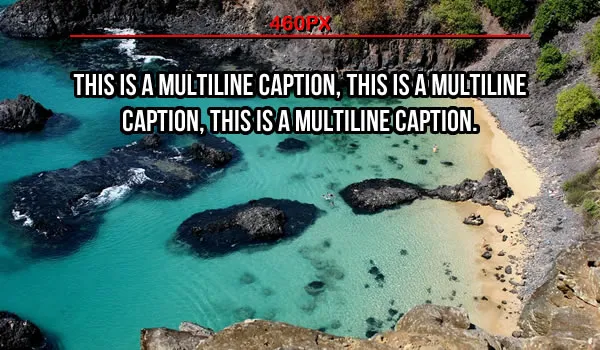
我正在学习使用ImageMagick,但是当我尝试生成如下所示的图片时遇到了问题:

为此,我使用了以下代码:
convert original.jpg -size 460x caption:'This is a multiline caption, This is a multiline caption, This is a multiline caption.' result.jpg
这条命令生成了两张不同的图片,一张只有标题。你能帮我吗?
PS: 我正在使用RubyOnRails和ImageMagick,但你可以提供使用MiniMagick或Rmagick的示例。谢谢。