这是个挑战...
我们如何将按钮放在相对布局、线性布局或任何其他布局中,使它们像这张图片一样呈圆形。我们可以使用xml或代码来实现。请帮忙。
提前致谢。
以圆形布局为主的按钮布局?
3
- Vikasdeep Singh
1
1可能是在Android中创建圆形视图的重复问题。 - Peter O.
3个回答
9
这种方法相当于绘制任意X和Y坐标的布局。
特点:
- 无论您将RelativeLayout用作顶级布局还是嵌入到其他布局中,子对象都会自动居中。
- 对于N个图像,您的布局仅包含N + 1个视图。
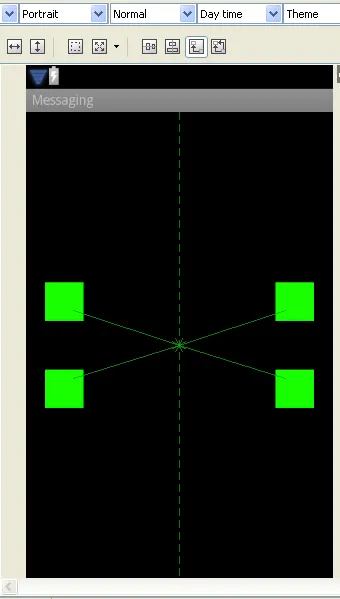
此示例布局显示了如何在以中心为原点的XY网格的每个象限中放置一个ImageView:

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:id="@+id/center"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_centerInParent="true"
android:background="#FFFF0000"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#FF00FF00"
android:layout_above="@id/center"
android:layout_toLeftOf="@id/center"
android:layout_marginRight="100dp"
android:layout_marginBottom="25dp"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#FF00FF00"
android:layout_below="@id/center"
android:layout_toLeftOf="@id/center"
android:layout_marginRight="100dp"
android:layout_marginTop="25dp"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#FF00FF00"
android:layout_above="@id/center"
android:layout_toRightOf="@id/center"
android:layout_marginLeft="100dp"
android:layout_marginBottom="25dp"
/>
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:background="#FF00FF00"
android:layout_below="@id/center"
android:layout_toRightOf="@id/center"
android:layout_marginLeft="100dp"
android:layout_marginTop="25dp"
/>
</RelativeLayout>
- cdhabecker
1
@vicky 很高兴能帮忙。这个例子是你希望在SDK演示或RelativeLayout javadoc中找到的吗? - cdhabecker
1
如果您从所选答案中复制并粘贴代码示例,使用的是Android Studio且代码无法工作,则可以采用以下解决方案:将@id/center替换为@+id/center
希望对某些人有所帮助。由于我的声誉不到50分,因此无法将其添加为评论。
- Skull
1
我认为这只能使用不同于AbsoluteLayout的布局来完成。具体该如何操作,你需要自己尝试,因为它有一点棘手,但是可以实现!

这就是我所想的,顺便说一下,虽然不确定是否100%正确,但只要付出一些努力,您就可以将其设置为成比例的 - 以传递不同的分辨率。
- nenito
7
@nenito.. 我知道使用绝对布局是可能的... 但你知道不同设备有不同的屏幕尺寸。所以请避免使用绝对布局。 - Vikasdeep Singh
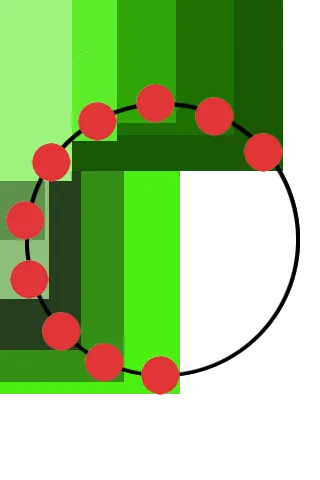
对于您的每个按钮,您都需要创建另一个UI组件(将其视为对等的UI_component+your_button),无论您想使用什么。 您将需要此UI组件,因为它将帮助您正确对齐按钮。 但是,这些辅助UI组件中的每一个都应该左对齐和顶部对齐到那个RelativeLayout中。 我会上传一张图片来向您展示我所想的,并让您更清楚地了解。 - nenito
正如您所看到的,每个按钮都对齐到其父布局的底部和右侧边界。 - nenito
大家好,我也在做你们在这里讨论的同样的事情。我在这里找到了一些好东西:http://mindtherobot.com/blog/534/android-ui-making-an-analog-rotary-knob/
这对我们有意义吗?谢谢。 - CoDe
显示剩余2条评论
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接