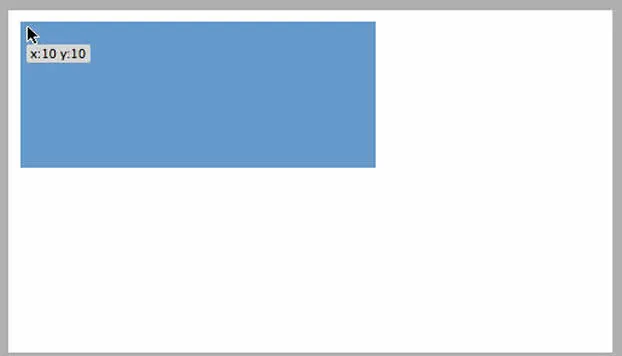
这是关于HTML5画布的问题。当鼠标在画布上时,我希望能够看到类似于x:11, y:33的提示框,就像这样 ... 鼠标移动时,提示框也随之移动并显示坐标。如何使用JavaScript和HTML5实现这样的功能?
... 鼠标移动时,提示框也随之移动并显示坐标。如何使用JavaScript和HTML5实现这样的功能?
如何使用纯JavaScript在工具提示形式下显示画布上的鼠标坐标?
4
- Rella
2个回答
11
$(function() {
var canvas = $('#canvas').get(0);
var ctx = canvas.getContext('2d');
var w = h = canvas.width = canvas.height = 300;
ctx.fillStyle = '#0099f9';
ctx.fillRect(0, 0, w, h);
canvas.addEventListener('mousemove', function(e) {
var x = e.pageX - canvas.offsetLeft;
var y = e.pageY - canvas.offsetTop;
var str = 'X : ' + x + ', ' + 'Y : ' + y;
ctx.fillStyle = '#0099f9';
ctx.fillRect(0, 0, w, h);
ctx.fillStyle = '#ddd';
ctx.fillRect(x + 10, y + 10, 80, 25);
ctx.fillStyle = '#000';
ctx.font = 'bold 20px verdana';
ctx.fillText(str, x + 20, y + 30, 60);
}, 0);
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<canvas id="canvas"></canvas>一个简单的演示
- user372551
1
如何在画布中使用此脚本来处理图像? - PRANAV
3
我编写了一个HTML5画布工具提示,可以使用Processing.js库进行编写,用于我正在编写的可视化Web应用程序,但也可以从纯JavaScript中使用。您可以从GitHub Gist下载带有示例网页的代码。您可以在此处阅读并查看实时示例,其中显示了鼠标坐标。
- James Durbin
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接