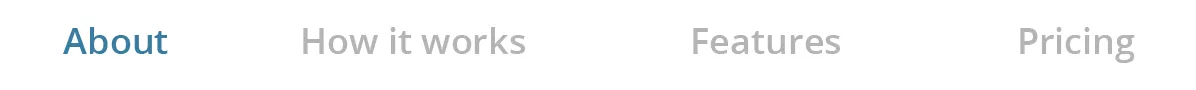
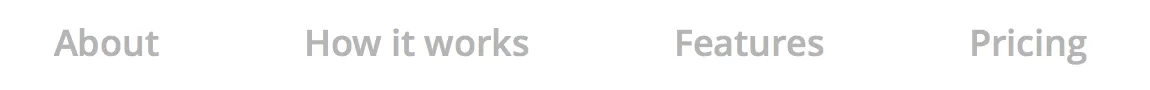
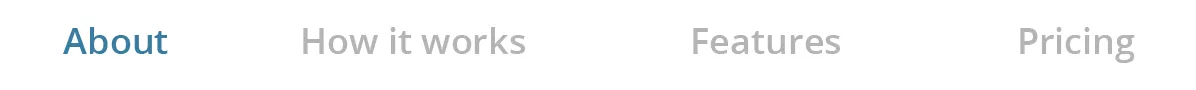
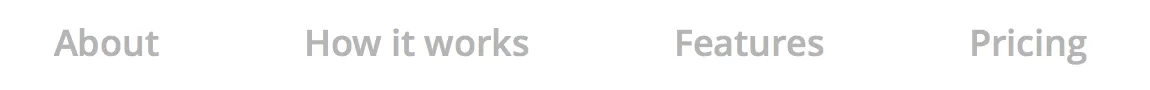
我在一个网站上使用了Open Sans字体,但在所有浏览器中它的粗细程度比Adobe Illustrator中的要大得多(请参见附图)。这是为什么?是否有任何方法可以让浏览器中的字体显示更“纤细”?


注意:浏览器和Illustrator都渲染了半粗体(600)。
我在一个网站上使用了Open Sans字体,但在所有浏览器中它的粗细程度比Adobe Illustrator中的要大得多(请参见附图)。这是为什么?是否有任何方法可以让浏览器中的字体显示更“纤细”?


注意:浏览器和Illustrator都渲染了半粗体(600)。
问题是由于别名引起的。以下CSS解决方案可在Safari、Chrome和Firefox中使用:
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
请确保在使用Open Sans字体时包含了300和400两种常规字重,然后您可以简单地:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 300; /* Or 400, if 300 is too light. */
}
pt 单位吗? - James DonnellyOpen Sans Webfont共有10种样式。对我来说,浏览器显示的是半粗体。它应该是常规的,你应该没问题。
看看fontsquirrel