我将要进行更改,但在启动项目时,我更改了bootstrap的颜色设置之一。
当我从Visual Studio运行我的站点进行调试时,一切都如预期。
现在我已经首次发布到服务器,但是我更改bootstrap.css中的颜色并没有显示出来。如果我在Chrome中检查该元素,则显示为标准的bootstrap设置,而不是我更改后的样式?
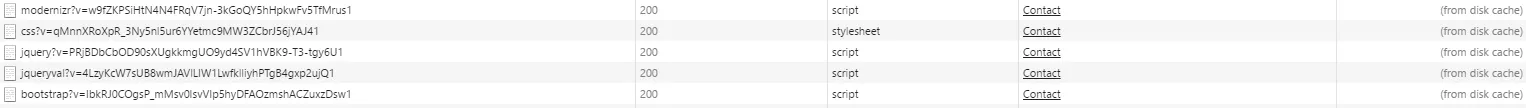
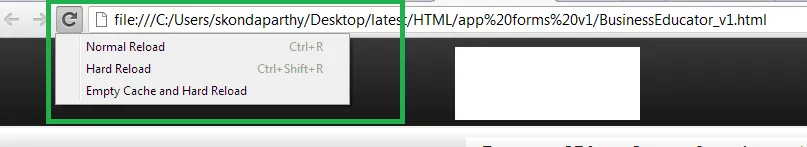
在Chrome的网络选项卡中查看,它显示大量内容都是“从磁盘缓存”,但这是新服务器,所以没有什么可以被缓存的,为什么它似乎使用某些“缓存”的CSS样式而不是我发布的样式?
虽然它说在磁盘缓存中,这可能听起来很愚蠢,但我不明白的是,它是一个新服务器,因此没有任何东西可以缓存,但它似乎正在使用某些“缓存”的CSS样式,而不是我发布的样式?
再次在Chrome的网络调试中,对于上面的bootstrap行,在标题下面它有
Cache-Control:public
不确定它在加载方面意味着什么。