ListView,它通过在其中绘制一些矩形来扩展 onDraw() 方法。class Listpicker extends ListView {
//..Some other methods here..//
@Override
protected void onDraw(android.graphics.Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(glassPickerBitmap, null, glassRect, semiTransparrentPaint);
}
}
所绘制的位图代表一个类似于玻璃的矩形,它的宽度与列表视图的宽度相同,高度是任意的。我希望当列表项滚动到该矩形中时,用于绘制文本的颜色(而不是所有具有背景等的项目)将更改为另一种颜色。例如,当列表项适合使得文本的一半高度只适合于
glassPickerBitmap 时,列表项的外部部分应保持其原始颜色,而在 glassPickerBitmap 内部的部分应更改其文本颜色。列表项是简单的没有任何背景的 TextView。
如何实现这个功能?也许可以将任何 ColorFilter 分配给 Paint?但是在哪里?当 ListView 滚动时,甚至不会调用 onDraw() 方法...是否可以在自定义视图内完成此操作,例如,作为 ListView 的项?或者可以在此处使用某些覆盖层(如 Color/Shader 等),但是在哪里?
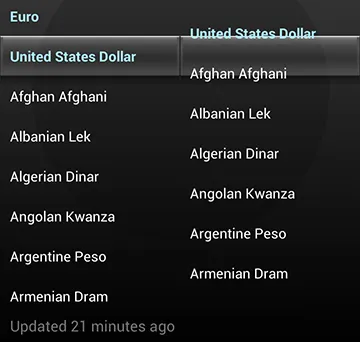
编辑(添加图像示例):
这是来自真实应用程序的一些裁剪示例。有两个 ListView:一个在左侧,另一个在右侧。玻璃是灰色的矩形。现在,左侧列表选择了“美元”货币。我以这样的方式向右滚动 ListView,使选择位于 美元 (USD) 和 阿富汗阿富汗尼 之间。现在,我想要的是,在同一时间内,左侧 ListView 中的 美元 (USD) 货币应以红色绘制(确切的颜色现在并不重要,稍后会将其更改为有意义的颜色),并且在右侧 ListView 中的 “美元”下面部分和“阿富汗阿富汗尼”上面部分也应使用相同的红色绘制。
这种颜色变化应以动态方式完成-只有在列表滚动时,文本部分才应更改为玻璃矩形下方的部分。
*好吧,这里的 EUR 和 USD 是用非标准青色绘制的特殊货币。问题至少涉及白色文本。但如果可以更改青色,那就太好了。