我是一名新手安卓开发人员,对Java有基本的了解。我正在进行一个大型项目,但遇到了无法解决的问题。
我的问题基本上包含三个不同的部分:
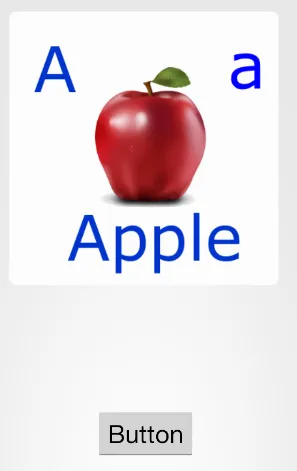
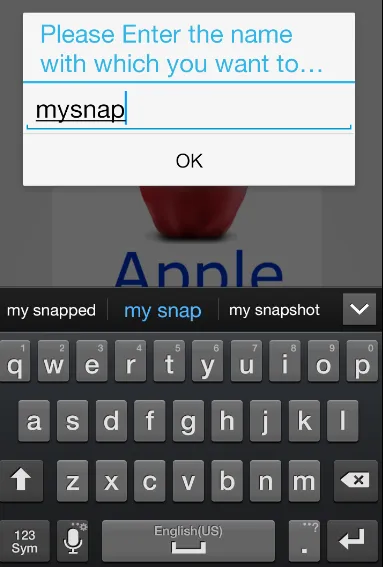
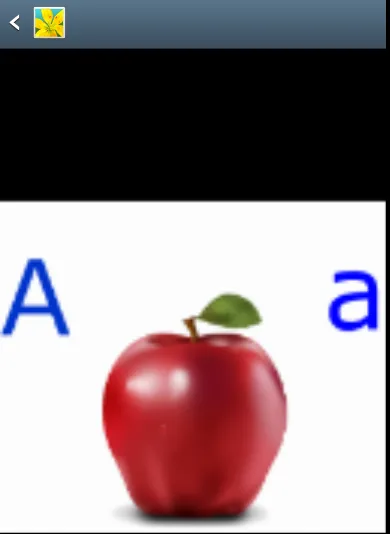
1. 我需要截取布局的屏幕截图。我不能只使用内置的屏幕截图功能,需要在按下按钮时完成。 2. 然后,我需要裁剪图片,使图片仅包含ImageView和位于其上方的TextView。(除非有更简单的方法?) 3. 最后,我需要将裁剪后的图片保存到某种存储器中,无论是SD卡、设备内存还是相册(不建议)。
非常感谢您的帮助!
这是我的 XML 代码。
我的问题基本上包含三个不同的部分:
1. 我需要截取布局的屏幕截图。我不能只使用内置的屏幕截图功能,需要在按下按钮时完成。 2. 然后,我需要裁剪图片,使图片仅包含ImageView和位于其上方的TextView。(除非有更简单的方法?) 3. 最后,我需要将裁剪后的图片保存到某种存储器中,无论是SD卡、设备内存还是相册(不建议)。
非常感谢您的帮助!
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rl"
tools:context=".Preview" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="fill_parent"
android:layout_height="80dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:scaleType="centerCrop"
android:src="@drawable/bottom_black" />
<Button
android:id="@+id/button1"
style="?android:attr/buttonStyleSmall"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="20dp"
android:layout_marginTop="3dp"
android:background="@android:color/transparent"
android:onClick="bold"
android:text="Edit" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_alignParentLeft="true"
android:layout_below="@+id/button1"
android:src="@drawable/block" />
<ImageView
android:id="@+id/imageView7"
android:layout_width="80dp"
android:layout_height="20dp"
android:layout_alignParentTop="true"
android:layout_alignTop="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="6dp"
android:src="@drawable/logo_black" />
<ImageView
android:id="@+id/imageView6"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/imageView2"
android:layout_marginRight="10dp"
android:src="@drawable/icon_fb_sel" />
<ImageView
android:id="@+id/imageView5"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_below="@+id/imageView6"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/icon_twit_sel" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_below="@+id/imageView5"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:src="@drawable/save" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignBottom="@+id/imageView2"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:src="@drawable/icon_trash" />
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="55dip"
android:layout_height="44dip"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_marginBottom="14dp"
android:layout_marginLeft="35dp"
android:layout_marginRight="50dp"
android:layout_toLeftOf="@+id/imageView7"
android:onClick="sendMessage"
android:src="@drawable/icon_album" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="55dip"
android:layout_height="44dip"
android:layout_alignTop="@+id/imageButton1"
android:layout_marginLeft="-30dp"
android:layout_toRightOf="@+id/imageButton1"
android:maxHeight="44dp"
android:maxWidth="55dp"
android:src="@drawable/icon_new" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="55dp"
android:layout_height="44dp"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/imageButton2"
android:layout_marginLeft="50dp"
android:layout_marginRight="35dp"
android:layout_toRightOf="@+id/imageView7"
android:src="@drawable/icon_options" />
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="55dip"
android:layout_height="44dip"
android:layout_alignTop="@+id/imageButton2"
android:layout_marginRight="-30dp"
android:layout_toLeftOf="@+id/imageButton4"
android:maxHeight="44dp"
android:maxWidth="55dp"
android:minHeight="44dp"
android:minWidth="55dp"
android:src="@drawable/icon_edit" />
<TextView
android:id="@+id/textView1"
android:layout_width="297dp"
android:layout_height="297dp"
android:layout_alignBottom="@+id/imageView2"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginBottom="5dp"
android:layout_marginLeft="3dp"
android:layout_marginTop="30dp"
android:text="text"
android:textSize="65dp" />
</RelativeLayout>
这是我的 XML 代码。