我有一个显示电子邮件内容的活动。其中包括收件人和日期的标题,以及用于显示邮件内容的Webview。
当邮件非常长时,Webview内部会出现滚动条,没有问题。
但是我的问题是,当收件人列表非常长时,标题占据了屏幕高度的50%,而Webview只占据了屏幕高度的50%,我只能在这50%内滚动。我希望在整个活动布局上滚动(使Webview获得其完整的高度,并且滚动条出现在整个活动中)。
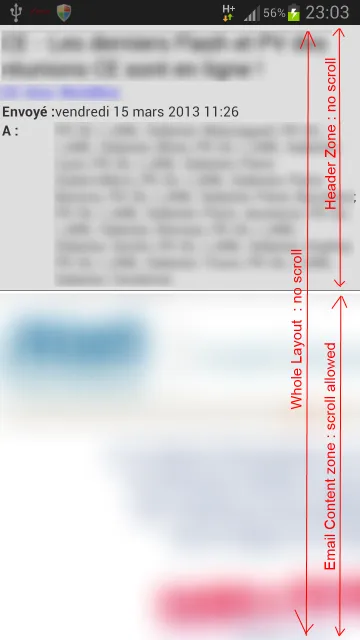
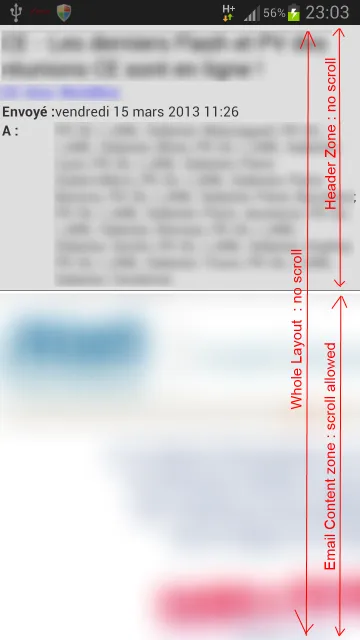
这里是一张说明我的问题的图片: 以下是我的layout.xml:
以下是我的layout.xml:
当邮件非常长时,Webview内部会出现滚动条,没有问题。
但是我的问题是,当收件人列表非常长时,标题占据了屏幕高度的50%,而Webview只占据了屏幕高度的50%,我只能在这50%内滚动。我希望在整个活动布局上滚动(使Webview获得其完整的高度,并且滚动条出现在整个活动中)。
这里是一张说明我的问题的图片:
 以下是我的layout.xml:
以下是我的layout.xml:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:baselineAligned="false"
android:orientation="vertical"
android:scrollbars="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@layout/header_gradient" >
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#DEDEDE"
android:orientation="vertical"
android:padding="2dp" >
<TextView
android:id="@+id/label_mail_object"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<mail_object>"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/label_mail_from"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<from>"
android:textColor="#0000FF" />
<TableLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:shrinkColumns="0"
android:stretchColumns="1" >
<!-- Send time -->
<TableRow
android:id="@+id/tablerow_sent_date"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/label_sent_date"
android:textStyle="bold" />
<TextView
android:id="@+id/label_mail_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="<sent_date>" />
</TableRow>
<!-- To -->
<TableRow
android:id="@+id/tablerow_to"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/label_to"
android:textStyle="bold" />
<TextView
android:id="@+id/label_mail_to"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:maxWidth="@dimen/padding_large"
android:text="<to>" />
</TableRow>
<!-- Cc -->
<TableRow
android:id="@+id/tablerow_cc"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/label_cc"
android:textStyle="bold" />
<TextView
android:id="@+id/label_mail_cc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:maxWidth="@dimen/padding_large"
android:text="<cc>" />
</TableRow>
<!-- To -->
<TableRow
android:id="@+id/tablerow_cci"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/label_cci"
android:textStyle="bold" />
<TextView
android:id="@+id/label_mail_cci"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:maxWidth="@dimen/padding_large"
android:text="<cci>" />
</TableRow>
</TableLayout>
</LinearLayout>
<View
android:layout_width="fill_parent"
android:layout_height="1dp"
android:background="#808080" />
<WebView
android:id="@+id/webview_mail_preview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>