我正在开发一个安卓应用程序。在这里,我正在在webview中显示一个url图片。但是这张图片不适合我的webview。有人建议使用viewport的概念。但我无法完美地使用它。我用图示形式附上了我的问题及说明。我使用了
mWebView.getSettings().setUseWideViewPort (true);
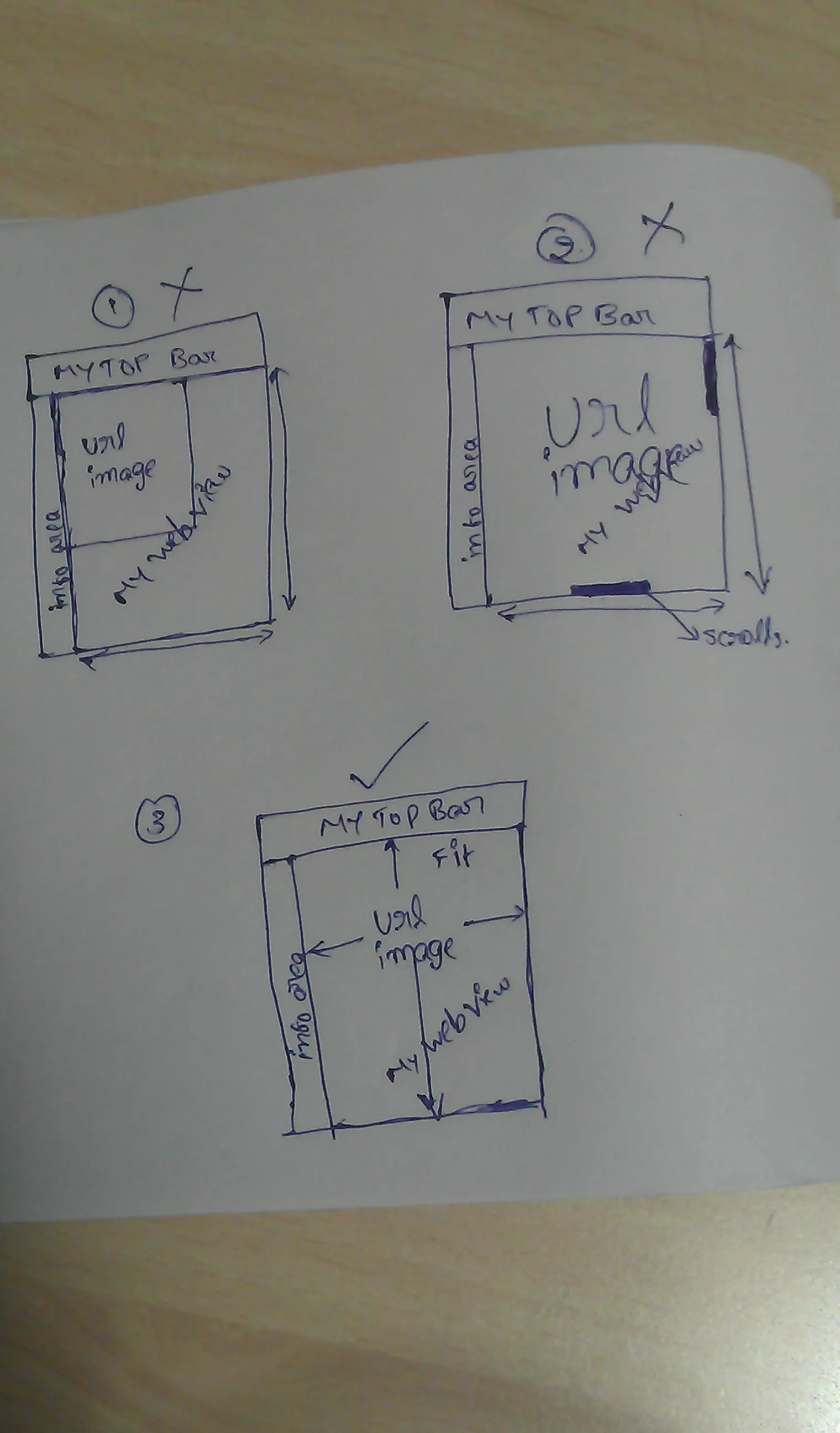
但是没有得到好的结果。 我需要在所有分辨率设备上显示适合的图像,包括7英寸、10英寸平板电脑。 请查看附加的图片,并建议我在webview位置中适当地放置url图像的正确方法。我想展示与第三个图表相同的图像。
这是我的加载图像代码:
webView = (WebView) findViewById(R.id.webimage);
WebSettings webSettings = imageView.getSettings();
webSettings.setLoadsImagesAutomatically(true);
webSettings.setSupportZoom(true) ;
webSettings.setBuiltInZoomControls(true);
webView.setBackgroundColor(Color.TRANSPARENT);
webView.getSettings().setUseWideViewPort (true);
webView.getSettings().setLoadWithOverviewMode(true);
webView.setWebViewClient(new WebViewClient()
{
//some dialog implementation
}
webView.loadUrl(myurl);