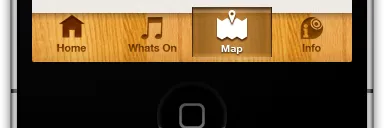
我的自定义选项卡栏出现了一些奇怪的行为。图像似乎对齐不正确。以下是截图(我已移除自己的选项卡栏背景以突出显示问题):

这里是我用于设置每个状态下图像的代码:
self.tabBarController = [[[UITabBarController alloc] init] autorelease];
self.tabBarController.viewControllers = [NSArray arrayWithObjects:homeNavController, whatsOnNavController, mapNavController, infoNavController, nil];
self.tabBarController.delegate = self;
// For iOS 5 only - custom tabs
if ([self.tabBarController.tabBar respondsToSelector:@selector(selectedImageTintColor)])
{
// Set the background images
//[[UITabBar appearance] setBackgroundImage: [UIImage imageNamed:@"nav_bg.png"]];
[[UITabBar appearance] setSelectionIndicatorImage:[UIImage imageNamed:@"nav_over.png"]];
[homeNavController.tabBarItem setFinishedSelectedImage:[UIImage imageNamed:@"nav_home_over"] withFinishedUnselectedImage:[UIImage imageNamed:@"nav_home"]];
[whatsOnNavController.tabBarItem setFinishedSelectedImage:[UIImage imageNamed:@"nav_whats_on_over"] withFinishedUnselectedImage:[UIImage imageNamed:@"nav_whats_on"]];
[mapNavController.tabBarItem setFinishedSelectedImage:[UIImage imageNamed:@"nav_map_over"] withFinishedUnselectedImage:[UIImage imageNamed:@"nav_map"]];
[infoNavController.tabBarItem setFinishedSelectedImage:[UIImage imageNamed:@"nav_info_over"] withFinishedUnselectedImage:[UIImage imageNamed:@"nav_info"]];
}
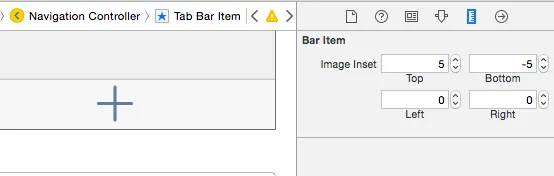
我所有的替换标签图片大小都正确(非Retina版本高49像素,宽80像素)。
是什么导致了这种奇怪的行为?
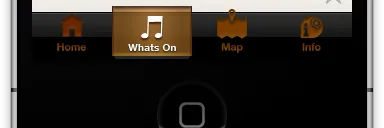
--- 更新 ---
这里是一个有背景的更新后的截图: