如何在JADE中为内联文本和输入项之间添加空格?
div(data-role="horizontal", data-theme="a", data-overlay-theme="a", data-inline="true",class="ui-bar ui-grid-c")
div(class='ui-block-a')
div(data-role='fieldcontain')
label(for='memberaddress') Address Proof
textarea(id='memberaddress',name='memberaddress')
div(class='ui-block-b')
div(data-role="fieldcontain")
label(for="proof") Proof ID
select(name='proof', id='proof', data-theme='a', data-icon='bank', data-inline='true', data-native-menu="false")
option(value='0') Select Proof
option(value='1') Voter ID
option(value='2') Driving Licence
option(value='3') PANCARD
option(value='4') Ration Card
div(class='ui-block-c')
div(data-role="fieldcontain")
input(type='checkbox', name='addressmatchedCheck', id='addressmatchedCheck', data-inline="true")
label(for='addressmatchedCheck') Address Matched
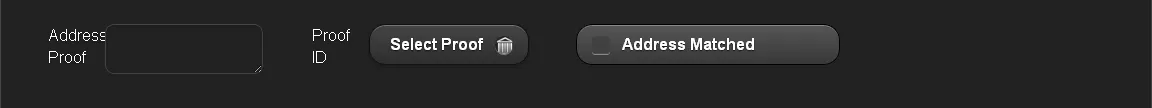
我的输出结果是:

我无法在标签和文本区域之间添加空格。