
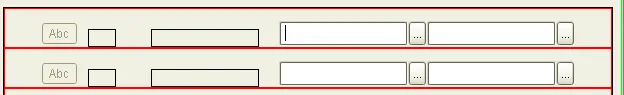
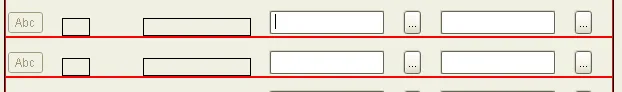
上图中的每一行都是使用gridbaglayout对组件进行布局的自定义组件。 我想要避免按钮“Abc”之前出现的空白,我希望它完全靠左。如何使用gridbaglayout约束来实现这一点?
编辑 添加源代码。
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 0;
gridBagConstraints.gridy = 0;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(11,0,0,0);
add(abcButton,gridBagConstraints);
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 1;
gridBagConstraints.gridy = 0;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(20, 10, 0, 0);
add(comp1,gridBagConstraints);
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 2;
gridBagConstraints.gridy = 0;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(20, 35, 0, 0);
add(comp2, gridBagConstraints);
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 3;
gridBagConstraints.gridy = 0;
gridBagConstraints.ipadx = 120;
gridBagConstraints.ipady = 3;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(11,20, 0, 0);
add(txtField1, gridBagConstraints);
btnTxtField1.setMargin(new Insets(2, 1, 2, 1));
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 4;
gridBagConstraints.gridy = 0;
gridBagConstraints.ipadx = 0;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(11, 0, 0, 0);
add(btnTxtField1, gridBagConstraints);
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 5;
gridBagConstraints.gridy = 0;
gridBagConstraints.ipadx = 120;
gridBagConstraints.ipady = 3;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(11, 0, 0, 0);
add(txtField2, gridBagConstraints);
gridBagConstraints = new GridBagConstraints();
gridBagConstraints.gridx = 6;
gridBagConstraints.gridy = 0;
gridBagConstraints.ipadx = 0;
gridBagConstraints.fill = GridBagConstraints.NONE;
gridBagConstraints.insets = new Insets(11, 0, 0, 0);
add(btnTxtField2, gridBagConstraints);
添加权重后:

gridBagConstraints.weightx=1。 - matcauthon