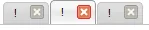
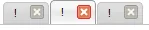
QTabBar具有1像素的边框,用于将选项卡与其内容分隔开。
QTabWidget::pane { border:1px solid #C4C4C3; }
我希望选中的标签下面的边框消失,就像所有浏览器和使用选项卡的应用程序一样。
然而,设置QTabBar :: tab的样式并没有起作用:
QTabBar::tab:selected { border-bottom-color:white; }

那么我如何实现这个呢?
QTabBar具有1像素的边框,用于将选项卡与其内容分隔开。
QTabWidget::pane { border:1px solid #C4C4C3; }
我希望选中的标签下面的边框消失,就像所有浏览器和使用选项卡的应用程序一样。
然而,设置QTabBar :: tab的样式并没有起作用:
QTabBar::tab:selected { border-bottom-color:white; }

那么我如何实现这个呢?
那一行的控制权归 QTabWidget::pane 的顶部边框控制。例如:
QTabWidget::pane { border: 1px solid #C4C4C3; top: -1px; }
使用top单独设置某一行的位置会导致边框消失,我希望将该行移动到选项卡后面/下面。
top:-1px。 - Alex