我将一个变量
我遇到了错误:
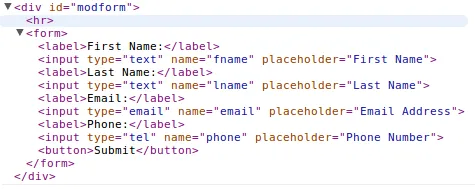
el 传递到函数中。变量el包含使用getElementById获取的先前抓取的元素,当我在函数中console.log el时,我得到以下结果:

el中获取一个元素时,问题就出现了:el.getElementsByName('fname');
我遇到了错误:
Uncaught TypeError: Object #<HTMLDivElement> has no method 'getElementsByName'
document.getElementsByName,而不知道 “el” 是什么。 - Leeish