 我尝试了这个,但无法使其工作。
我尝试了这个,但无法使其工作。如何在RecyclerView中实现多选?
 我尝试了这个,但无法使其工作。
我尝试了这个,但无法使其工作。10
我知道回答这个问题有点晚了。我也不知道它是否符合 OP 的要求。但这可能会帮助某些人。我用一个简单的技巧实现了这个多选 RecyclerView。这是我的代码。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#EEE">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
item_row.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="1dp"
android:background="#FFF"
android:clickable="true"
android:orientation="vertical">
<TextView
android:id="@+id/text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dp"
tools:text="TextView" />
</LinearLayout>
item_row.xml 中的 android:clickable="true" 很重要。
MainActivity.java
public class MainActivity extends AppCompatActivity {
private List<Model> mModelList;
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.recycler_view);
mAdapter = new RecyclerViewAdapter(getListData());
LinearLayoutManager manager = new LinearLayoutManager(MainActivity.this);
mRecyclerView.setHasFixedSize(true);
mRecyclerView.setLayoutManager(manager);
mRecyclerView.setAdapter(mAdapter);
}
private List<Model> getListData() {
mModelList = new ArrayList<>();
for (int i = 1; i <= 25; i++) {
mModelList.add(new Model("TextView " + i));
}
return mModelList;
}
}
Model.java
public class Model {
private String text;
private boolean isSelected = false;
public Model(String text) {
this.text = text;
}
public String getText() {
return text;
}
public void setSelected(boolean selected) {
isSelected = selected;
}
public boolean isSelected() {
return isSelected;
}
}
RecyclerViewAdapter.java
public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.MyViewHolder> {
private List<Model> mModelList;
public RecyclerViewAdapter(List<Model> modelList) {
mModelList = modelList;
}
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_row, parent, false);
return new MyViewHolder(view);
}
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
final Model model = mModelList.get(position);
holder.textView.setText(model.getText());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
}
});
}
@Override
public int getItemCount() {
return mModelList == null ? 0 : mModelList.size();
}
public class MyViewHolder extends RecyclerView.ViewHolder {
private View view;
private TextView textView;
private MyViewHolder(View itemView) {
super(itemView);
view = itemView;
textView = (TextView) itemView.findViewById(R.id.text_view);
}
}
}
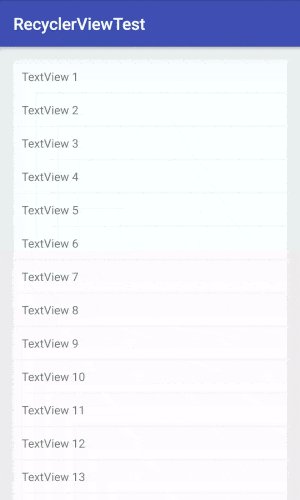
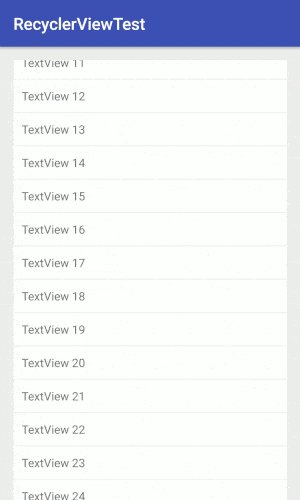
它是如何工作的呢?
onBindViewHolder()方法将数据从ArrayList绑定到View对象。因此,在将数据绑定到视图时,它会从ArrayList获取单个对象,即Model model = mModelList.get(position);与当前位置相对应的对象。现在我们需要检查该特定对象是否已选择。像这样:
model.isSelected()
该函数将返回true或false。如果该对象已被选中,我们需要更改所选的row_item的背景颜色。以下是代码:
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
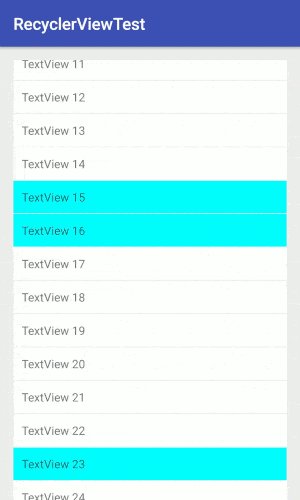
如果选中,则将背景颜色更改为cyan,否则为white。
要进行选择,我们需要使用setOnClickListener()方法。(这里我仅使用一个TextView。因此,我对TextView执行点击事件)。在此,holder.view表示整个单个item_row。单击时,将布尔值切换为true或false。
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
}
});
在您托管RecyclerView的活动或片段中,您可以像这样获取所选的对象/项目
String text = "";
for (Model model : mModelList) {
if (model.isSelected()) {
text += model.getText();
}
}
Log.d("TAG","Output : " + text);
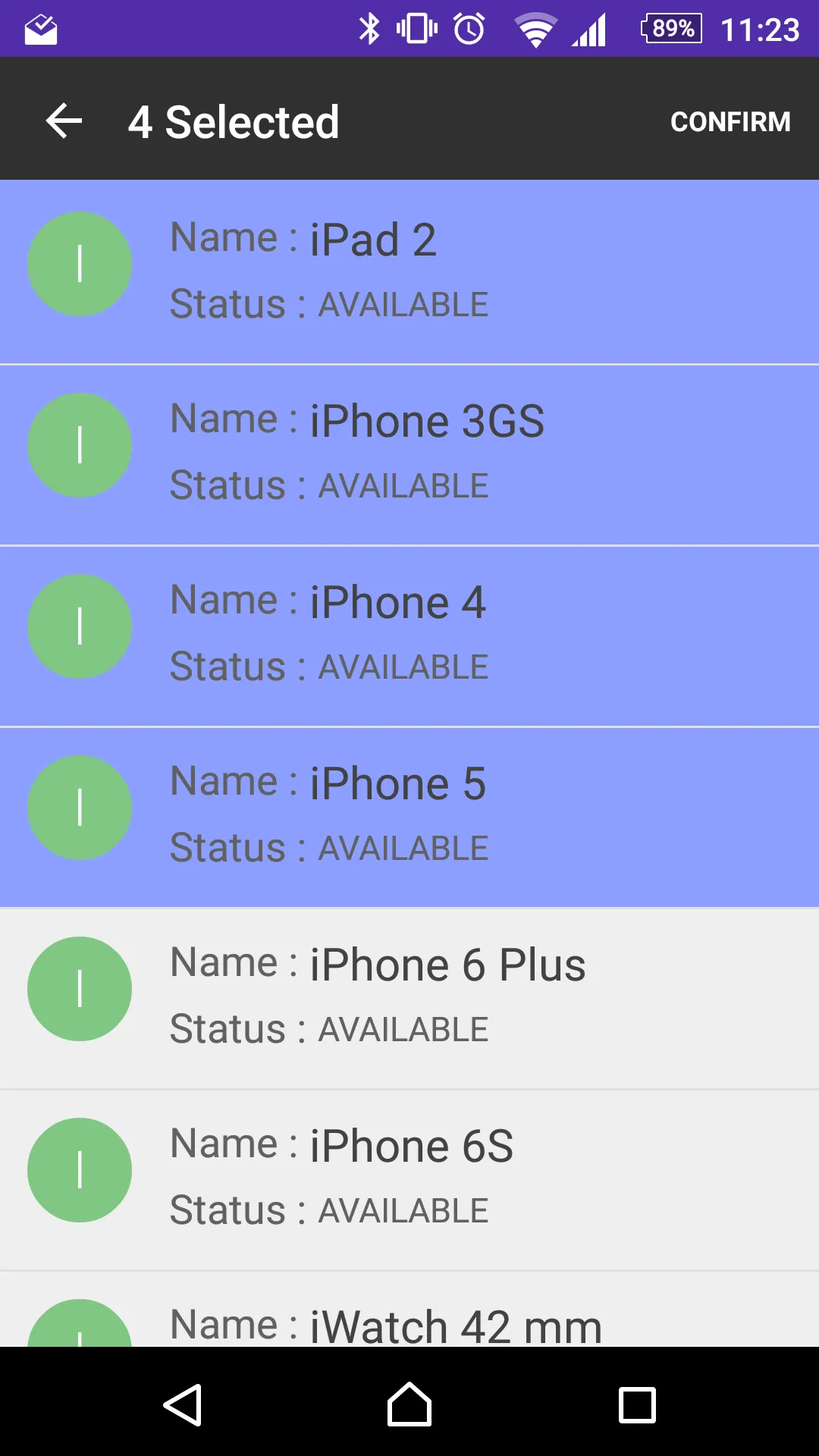
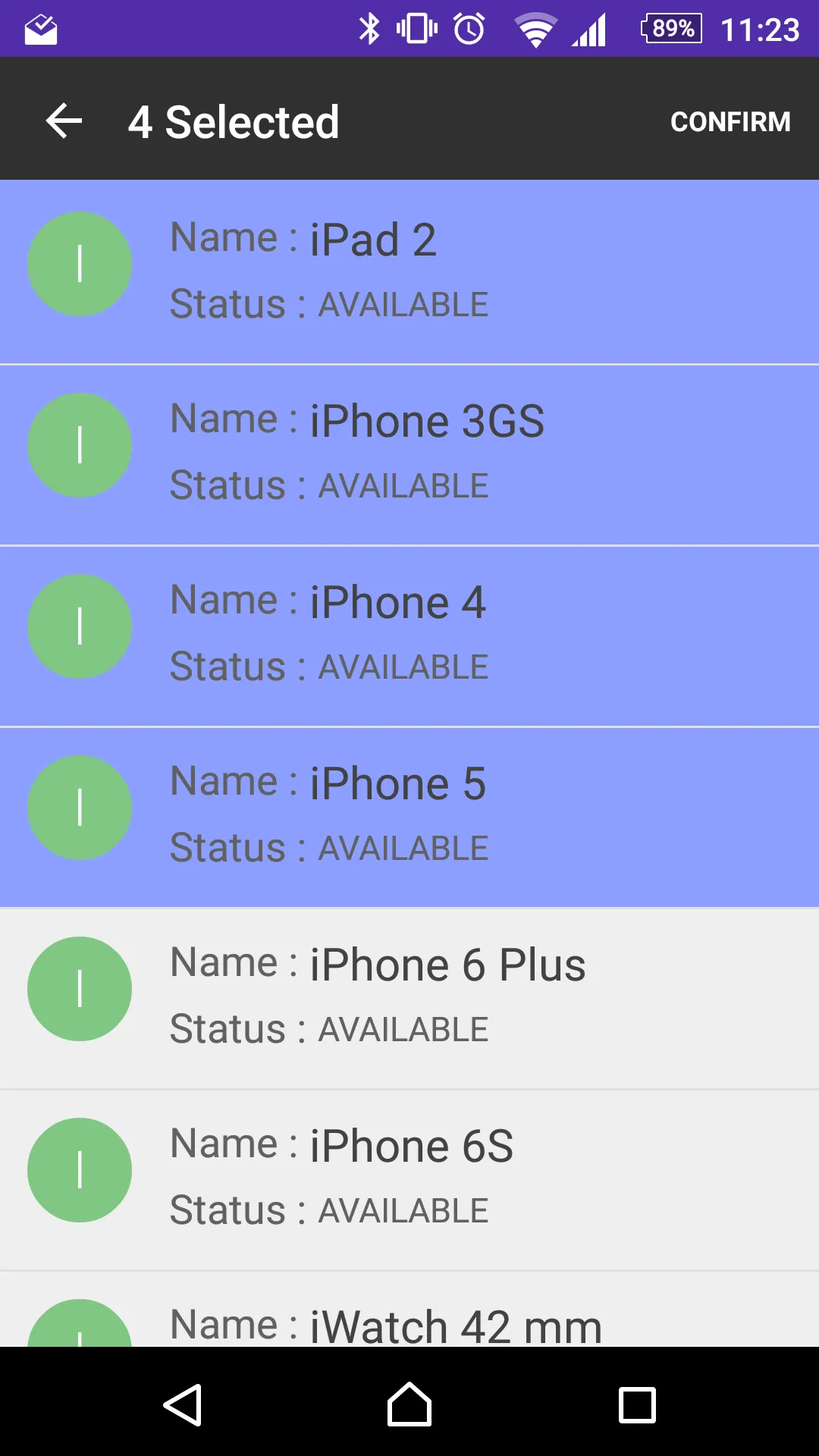
这里是输出结果
Edit 1: 限制用户只能选择一个项目。
private int lastSelectedPosition = -1; // declare this variable
...
// your code
...
@Override
public void onBindViewHolder(final MyViewHolder holder, int position) {
final Model model = mModelList.get(position);
holder.textView.setText(model.getText());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
holder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// check whether you selected an item
if(lastSelectedPosition > 0) {
mModelList.get(lastSelectedPosition).setSelected(false);
}
model.setSelected(!model.isSelected());
holder.view.setBackgroundColor(model.isSelected() ? Color.CYAN : Color.WHITE);
// store last selected item position
lastSelectedPosition = holder.getAdapterPosition();
}
});
}
希望这会有所帮助。
9
List<SomeModelClass>,但我不知道这是否可行?你在改变当前模型类的结构方面遇到了什么困难? - Shashanth定制的多选实现的创建是正确的,但在数据集非常大时可能会有性能问题。我强烈建议阅读谷歌的高级RecyclerView自定义文档。
3
public class RecyclerColorAdapter extends RecyclerView.Adapter<RecyclerColorAdapter.ViewHolder> {
private final Activity activity;
private final ArrayList<ColorItem> itemArrayList;
public RecyclerColorAdapter(Activity activity, ArrayList<ColorItem> itemArrayList) {
super();
this.activity = activity;
this.itemArrayList = itemArrayList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View v = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item_color_recycleview, viewGroup, false);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int i) {
holder.setIsRecyclable(true);
final ColorItem colorItem = itemArrayList.get(i);
holder.button_color.setText(colorItem.getColorName());
holder.button_color.setBackgroundColor(colorItem.isSelected() ? Color.CYAN : Color.WHITE);
holder.button_color.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
colorItem.setSelected(!colorItem.isSelected());
holder.button_color.setBackgroundColor(colorItem.isSelected() ? Color.CYAN : Color.WHITE);
if (colorItem.isSelected()){
arrayListColor.add("diamond_color[]="+colorItem.getValue()+"&");
Log.e("arrayListColor","---------"+arrayListColor);
}
else {
arrayListColor.remove("diamond_color[]="+colorItem.getValue()+"&");
Log.e("arrayListColor","---------"+arrayListColor);
}
}
});
}
@Override
public int getItemCount() {
return itemArrayList.size();
}
public class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private Button button_color;
public ViewHolder(View itemView) {
super(itemView);
itemView.setOnClickListener(this);
button_color = (Button) itemView.findViewById(R.id.button_color);
}
@Override
public void onClick(View v) {
}
}
}
1
onBindViewHolder会被多次调用,因此即使您在OnClickListener中不使用i(位置),最好也将其移动到onCreateViewHolder中(然后使用holder.getAdapterPosition()获取位置)。这样,监听器只会在创建时添加一次,而不是每次重复使用时都添加。 ;) 我也不确定为什么嵌套的ViewHolder类中有一个额外的onClick。 - Neph在不创建模型类的情况下,我们可以在recyclerview中多选项目。在recyclerview适配器中使用以下代码:
holder.favplayIcon.setOnClickListener(View.OnClickListener {
if (!row_index.contains(position)) {
row_index.add(position)
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(resources, R.drawable.ic_starfilled, null ))
} else {
row_index.removeAt(row_index.indexOf(position))
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(resources,R.drawable.ic_starborder, null)
) }
})
///// put below code out of onclicklistener method of item
if (!row_index.contains(position)) {
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(
resources,
R.drawable.ic_starborder,
null
)
)
} else {
holder.favplayIcon.setImageDrawable(
ResourcesCompat.getDrawable(
resources,
R.drawable.ic_starfilled,
null
)
)
2
holder.parentLayout.setOnClickListener {
if (holder.categoryIcon.isSelected) {
selectedPos = position
}
if (selectedPos == position) {
notifyItemChanged(selectedPos)
selectedPos = RecyclerView.NO_POSITION
} else {
selectedPos = position
notifyItemChanged(selectedPos)
}
}
if (selectedPos == position) {
holder.categoryIcon.setBackgroundColor(ContextCompat.getColor(context, R.color.orange))
holder.categoryIcon.isSelected = true
} else {
holder.categoryIcon.setBackgroundColor(ContextCompat.getColor(context, R.color.white))
holder.categoryIcon.isSelected = false
}
原文链接
- 相关问题
- 3 如何在RecyclerView中实现滚动分页
- 45 如何在RecyclerView中实现setOnScrollListener
- 4 如何在RecyclerView中实现StartActivityForResult
- 5 如何在RecyclerView中实现复选框?
- 4 如何在RecyclerView中实现分页?
- 8 如何在RecyclerView中实现ViewPager
- 6 如何在RecyclerView中使用拖动手势进行多选?
- 3 如何在多选 RecyclerView 中定义选择(热点)区域?
- 9 如何在RecyclerView中实现子标题/分区?
- 3 如何在RecyclerView中实现无限滚动?

AppCompatActivity。我卡在上面提供的链接中提到的actionMode = getActivity().startActionMode(actionModeCallback);。 - HegdekartoggleSelection(position)的方法,它使用了这个actionMode。该方法中有一个actionMethod.finish(),它会抛出 NPE 异常。 - Hegdekar