HTML / CSS - 当不应该隐藏DIV元素时,它为什么被隐藏了?
7
- Daniel
10
你有一个我们可以查看的URL吗? - Greg
+1 是指URL吗?或者您能展示完整的HTML代码吗? - bchhun
@RoBorg - 我宁愿暂时不让搜索引擎索引网站URL。抱歉:( - Daniel Sloof
@John:哦,天啊... Adblock 确实在运行这个过滤器:
#*(mainad)该死!谢谢 :) - Daniel Sloof
也许,只是也许..你在某个地方漏写了引号或其他必要的代码,我以前也遇到过同样的问题,花了几个小时试图找出原因 - 最后发现我漏掉了一组引号,建议你仔细检查! - Dom
显示剩余5条评论
3个回答
28
您安装了广告拦截器吗?这可能会隐藏那个
。
- John Sheehan
4
1我认为你说得很对。 - Greg
1谢谢!这让我疯狂了。我检查了所有的标记,但什么都没用。 - Omar Kohl
uBlock Origin在我的网站上引起了相同的错误。猜测它会阻止任何标记为广告的内容。 - Kwestion
同样的问题,这真的很糟糕XD他们不能仅仅因为你在类名中意外使用了关键字“ad”就阻止一个div。 - Blackbam
3
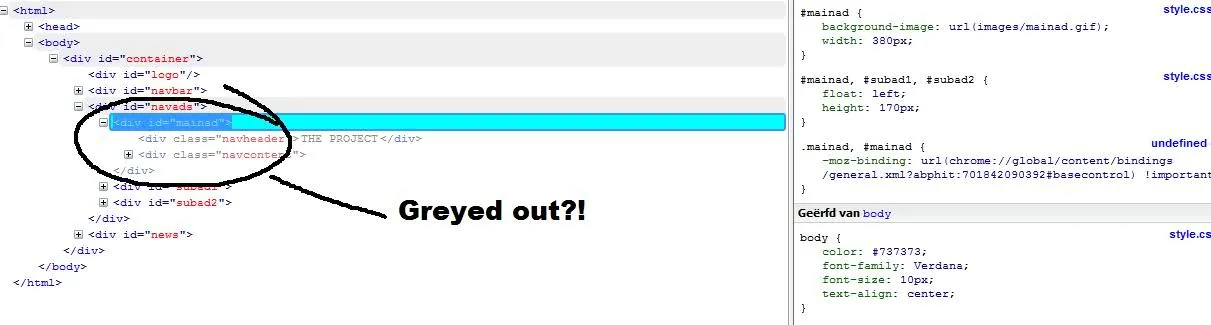
额外的一点说明:当AdBlock Plus屏蔽它时,FireBug实际上会在Style面板中显示此类内容(为了清晰起见包装):
.mainad, #mainad { undefined (line 233)
-moz-binding:url(chrome://global/content/bindings/
general.xml?abphit:707307897865#basecontrol) !important;
}
- RoBorg
1
Firebug显示没有HTML内容的选择器或块元素样式为灰色。如果您编辑HTML并添加一些副本,则会看到选择器恢复其颜色。
- anardo cuello
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接