2个回答
2
在关闭当前选项卡之前,您需要使用“window.open()”打开它。
窗口关闭按钮仅适用于由其打开的窗口。
最初的回答:在关闭当前标签页之前,您需要使用“window.open()”将其打开。 窗口关闭按钮仅适用于由其打开的窗口。
- mackbex
2
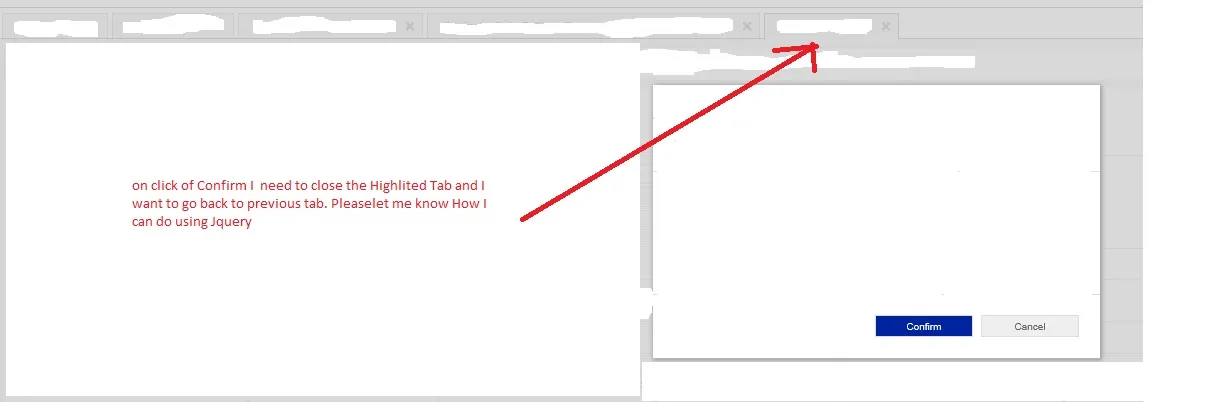
谢谢您的回复,正如我所提到的,我没有使用window.open来打开窗口,所以请问您能帮我解决问题吗?如何在模态窗口中关闭父窗口,就像图片中显示的那样。 - Shankar
1由于我是通过打开窗口/标签而不是使用window.open,所以我可以通过编程方式使用TabID关闭特定的标签。 - Shankar
0
你可以使用以下JavaScript代码关闭当前标签页:
window.top.close();
但是有一些事情你需要记住:
这只在标签页是通过编程方式打开的情况下才有效。
通过使用
window.open();,你可以用上面的 JavaScript 代码关闭已打开的标签页。并非所有浏览器都支持这个解决方案。
你也可以访问这个链接进行参考。希望对你有所帮助。
- Florenz
5
谢谢您的回复,正如我所提到的,我没有使用window.open来打开窗口,所以请问您能帮我解决问题吗?如何在模态窗口中关闭父窗口,就像图片中显示的那样。 - Shankar
嗨@Shankar。在这种情况下,你无法关闭该标签页。Javascript无法操作非通过编程方式打开的标签页。 - Florenz
再次感谢,但是肯定有办法可以识别选项卡的名称并关闭吧?在我的情况下,我有选项卡的名称, - Shankar
@Shankar 你还是不能这样做。只有在尝试关闭指定的选项卡时,你才会收到此通知:“脚本无法关闭非由脚本打开的窗口”。 - Florenz
window.top 是包含当前 iframe 的顶层窗口。它不能用于引用浏览器中完全不同的标签页。 - Barmar网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

window.open,就无法关闭它。 - Barmar