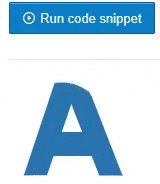
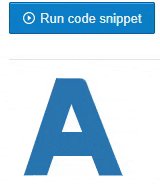
我有一个由两个多边形和一个矩形组成的SVG字母(A)。我想以这样一种方式对它们进行动画处理: 第一个多边形变得可见,然后是第二个。之后,矩形将逐渐变得可见。在动画开始之前,SVG不会可见。
我尝试了关键帧描边,但由于它们不是基于路径而是基于多边形的点,所以没有效果。
<svg height="600" width="800">
<polygon points="34 537,150 536,289 130,314 53,196 51"/>
<animate attributeName="points" dur="5s" fill="freeze" />
<polygon points="411 537,528 537,364 118,354 91,348 72,341 53,327 53,223 55"/>
<rect x="120" y="320" stroke-miterlimit="10" width="270" height="120"/>
</svg>如果您想对此进行操作,这里有一支钢笔: https://codepen.io/anon/pen/vMxXaP