当我在网络选项卡中切换禁用资源缓存时,JavaScript 和样式表仍然从 (memory) 加载。我正在使用 webpack-dev-server(通过 vue-cli 3),它使用 ETag 标头,因此 Safari 应该发送 If-None-Match 请求,但实际上并没有。作为解决方法,我正在使用生成唯一 URL 的生产模式,但我更愿意使用开发模式。是否有设置或特殊的键组合来真正刷新页面?
如何在Safari 13中禁用所有缓存
7
- Bob Fanger
1
相关(包括解决方法):https://github.com/vuejs/vue-cli/issues/1132 - str
2个回答
2
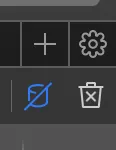
当您打开Web检查器时,请转到“网络”选项卡。 在以下图片中找到蓝色图标:

它应该最初是灰色的,表示启用了缓存。单击它以禁用缓存。
- Jason Hsu
3
是的,但它是否适用于最新Safari中的所有资源?(有些资源比其他资源更难缓存) - Bob Fanger
2不行,那个图标还是不起作用。我刚在 Safari 13.1.1 (15609.2.9.1.2) 中测试过,main.js 是从缓存(内存)加载的。 - Bob Fanger
从Safari 15开始,我唯一能让它工作的方法是在每次刷新之前使用CMD + OPT + E。启用网络选项卡中的跳过缓存选项时不起作用。Safari很糟糕。 - Navid Khan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接