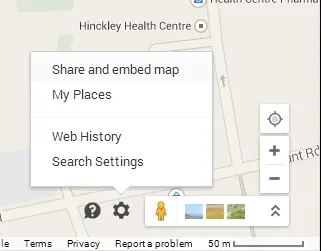
我已经使用“共享和嵌入”地图选项将一张地图放到我正在开发的网站上(从“新”谷歌地图底部的齿轮处):
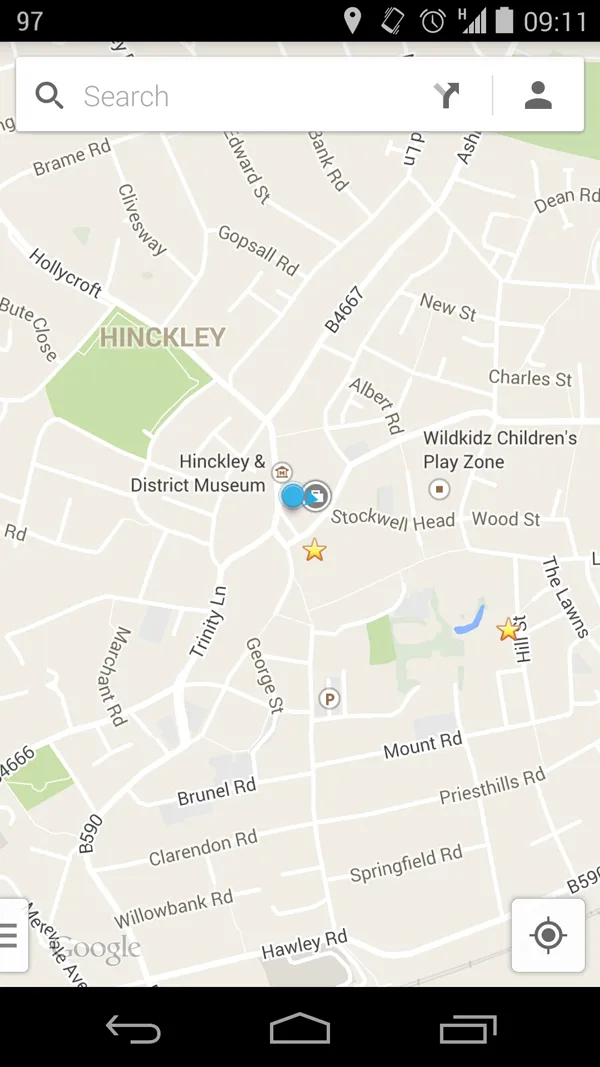
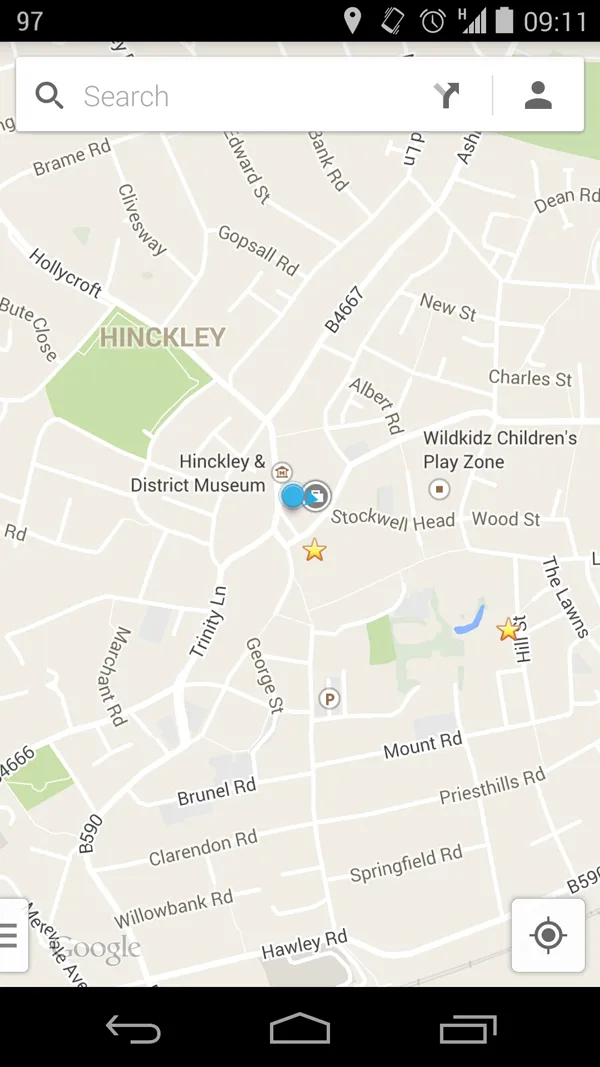
在桌面上,一切正常,您可以点击“在Google Maps上查看”,并且如您所期望的那样,在Google Maps上显示商店位置。但是,在移动设备(Nexus 5、iPad 3、Nexus 7)上单击此链接时,它只会打开Google Maps应用程序到一般区域,并且人们必须手动输入搜索来找到商店(下面是出现的屏幕截图)。这肯定不是Google Maps的错误吧?我做错了什么?其他人是否有同样的经历?
网站链接是:AT Home Furniture 2014-02-25编辑 - 如果没有办法解决这个问题(Google肯定会忽略某些东西?!),那么使用API能否复制此功能(如果用户已登录,则自定义地图)?如果您查看该网站,您应该可以看到这一点,但这是Google Maps嵌入iFrame时的标准功能。
2014-02-26编辑 - 如果我使用Google Maps API,我该如何放置指向“完整地图”的链接(在桌面和移动设备上都能打开)?

<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2426.5340551802665!2d-1.3732330000000013!3d52.541864000000004!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x48775aa3a9b0d003%3A0x733a43420fa646be!2sAT+Home+Furniture!5e0!3m2!1sen!2s!4v1392282549357" width="600" height="450" frameborder="0" style="border:0"></iframe>
在桌面上,一切正常,您可以点击“在Google Maps上查看”,并且如您所期望的那样,在Google Maps上显示商店位置。但是,在移动设备(Nexus 5、iPad 3、Nexus 7)上单击此链接时,它只会打开Google Maps应用程序到一般区域,并且人们必须手动输入搜索来找到商店(下面是出现的屏幕截图)。这肯定不是Google Maps的错误吧?我做错了什么?其他人是否有同样的经历?
网站链接是:AT Home Furniture 2014-02-25编辑 - 如果没有办法解决这个问题(Google肯定会忽略某些东西?!),那么使用API能否复制此功能(如果用户已登录,则自定义地图)?如果您查看该网站,您应该可以看到这一点,但这是Google Maps嵌入iFrame时的标准功能。
2014-02-26编辑 - 如果我使用Google Maps API,我该如何放置指向“完整地图”的链接(在桌面和移动设备上都能打开)?