我正在尝试使用JavaFX的WebView控件,并且想要使用MathJax JavaScript库来渲染数学内容。
作为测试,我创建了一个基本的JavaFX FXML项目,在FXML中添加了一个WebView,并更新了控制器代码如下:
public class SampleController implements Initializable {
@FXML
private WebView webView;
@Override
public void initialize(URL url, ResourceBundle rb) {
webView.getEngine().load(
"file:///Users/benjamin/Desktop/Page.html");
}
}
这个html文件看起来像是这样:
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/x-mathjax-config">
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}});
</script>
<script type="text/javascript"
src="/Users/benjamin/Downloads/mathjax/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
</head>
<body>
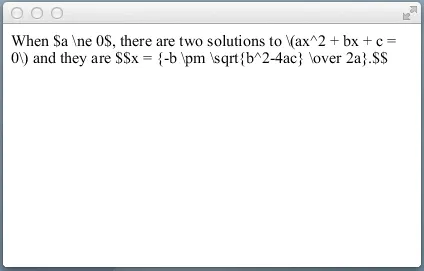
When $a \ne 0$, there are two solutions to \(ax^2 + bx + c = 0\) and they are
$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}.$$
</body>
</html>
这个操作符合预期并生成以下结果:
 请注意,为了测试,HTML和JavaScript文件路径都硬编码到我的硬盘上,所以下一步是将HTML打包为一个资源,与应用程序捆绑在一起,这样它就不会寻找本地文件。
请注意,为了测试,HTML和JavaScript文件路径都硬编码到我的硬盘上,所以下一步是将HTML打包为一个资源,与应用程序捆绑在一起,这样它就不会寻找本地文件。我已经更新了控制器代码,使其像这样查找页面(HTML未更改)。
@Override
public void initialize(URL url, ResourceBundle rb) {
webView.getEngine().load(
this.getClass().getResource("Page.html").toExternalForm());
}
但是这样会产生以下结果:
 如您所见,数学内容不再呈现。
如您所见,数学内容不再呈现。如果我改变html