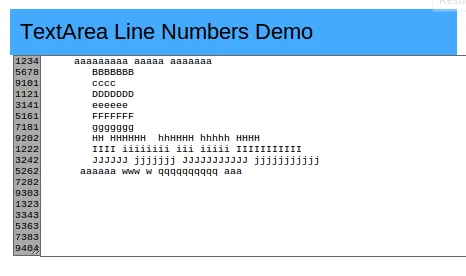
我想在文本区域中显示行号,就像在jQuery中一样:


第一行是1234,第二行是5678
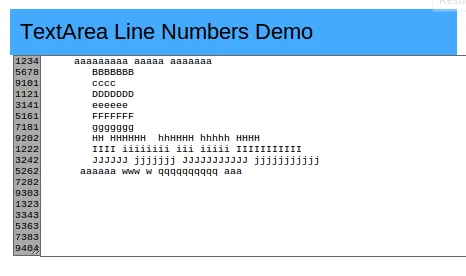
我想在文本区域中显示行号,就像在jQuery中一样:


第一行是1234,第二行是5678
下载插件,可以在此处找到:http://alan.blog-city.com/jquerylinedtextarea.htm
用法:
$(function() {
// Target all classed with ".lined"
$(".lined").linedtextarea(
{selectedLine: 1}
);
// Target a single one
$("#mytextarea").linedtextarea();
});
完全功能演示:http://files.aw20.net/jquery-linedtextarea/jquery-linedtextarea.html(web.archive)
word-wrap: break-word的人有什么解决方案? - Tyler Crompton