根据Angular Material关于对齐的文档,layout-align属性包含两个单词。第一个单词表示子元素在布局方向上的对齐方式,第二个单词表示子元素在垂直于布局方向上的对齐方式。
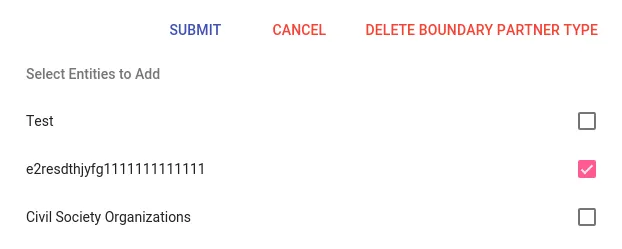
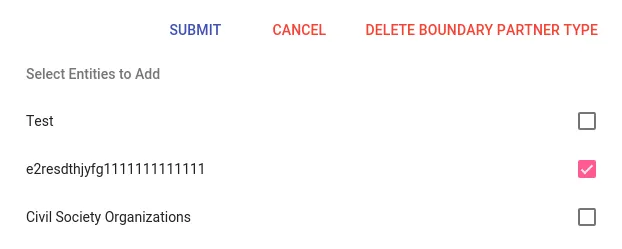
我使用这个属性创建了下面图片中的按钮区域: 代码如下:
代码如下:
我使用这个属性创建了下面图片中的按钮区域:
 代码如下:
代码如下:<section layout="row" layout-sm="column" layout-align="end center" layout-wrap>
<md-button class="md-primary">Submit</md-button>
<md-button class="md-warn">Cancel</md-button>
<md-button class="md-warn">Delete Boundary Partner Type</md-button>
</section>
然而,我希望 提交 按钮靠左对齐,而其他所有按钮都靠右对齐。在 Angular Material 中有没有正确的方法可以实现这一点,还是我只能创建自己的样式?