6个回答
157
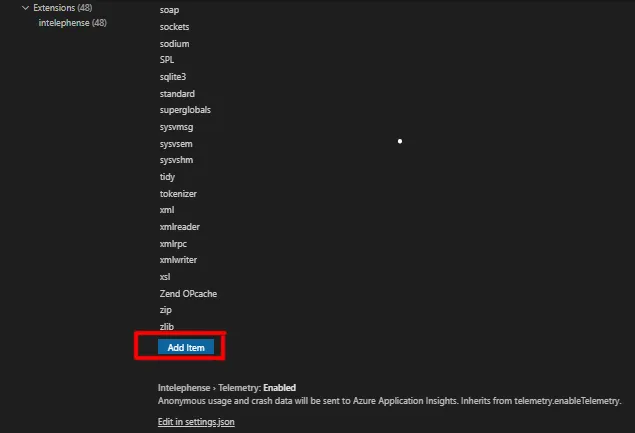
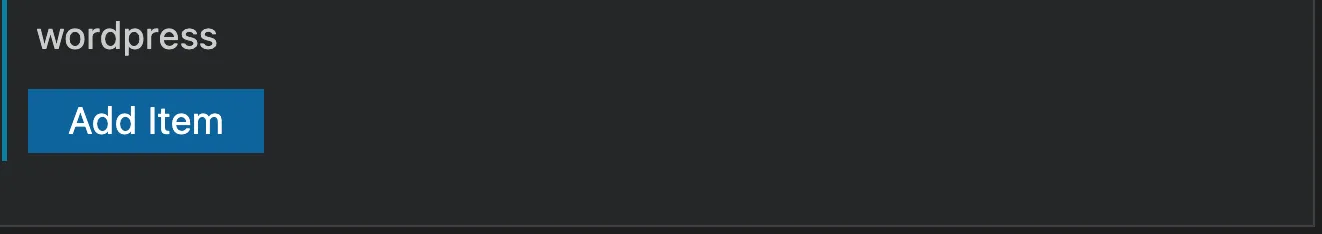
您需要将 "wordpress" 添加到您的VS Code设置文件中的
intelephense.stubs 数组设置中。该数组也应该列出许多其他存根。例如:(“wordpress”在底部)
您必须将“wordpress”添加到VS Code设置文件中的intelephense.stubs数组设置中。该数组还应该包含许多其他存根。例如:(“wordpress”位于底部)
// VS Code settings.json
{
// ... other settings here ...
"intelephense.files.maxSize": 3000000,
"intelephense.stubs": [
"apache",
"bcmath",
"bz2",
"calendar",
"com_dotnet",
"Core",
"ctype",
"curl",
"date",
"dba",
"dom",
"enchant",
"exif",
"FFI",
"fileinfo",
"filter",
"fpm",
"ftp",
"gd",
"gettext",
"gmp",
"hash",
"iconv",
"imap",
"intl",
"json",
"ldap",
"libxml",
"mbstring",
"meta",
"mysqli",
"oci8",
"odbc",
"openssl",
"pcntl",
"pcre",
"PDO",
"pdo_ibm",
"pdo_mysql",
"pdo_pgsql",
"pdo_sqlite",
"pgsql",
"Phar",
"posix",
"pspell",
"readline",
"Reflection",
"session",
"shmop",
"SimpleXML",
"snmp",
"soap",
"sockets",
"sodium",
"SPL",
"sqlite3",
"standard",
"superglobals",
"sysvmsg",
"sysvsem",
"sysvshm",
"tidy",
"tokenizer",
"xml",
"xmlreader",
"xmlrpc",
"xmlwriter",
"xsl",
"Zend OPcache",
"zip",
"zlib",
"wordpress"
]
}
您还可以查看这些 GitHub 问题:
- drwatsoncode
3
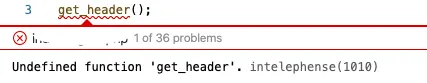
3如果你想要支持 WP 函数/类本身,这很棒。但是,如果你仍然看到一些被红色标记的函数,则可能来自插件,因此你需要将插件代码添加到项目中或创建一个桩文件。 - jave.web
非常感谢您的回答,我一直在努力找出这个问题。在VS Code设置中,我通过搜索"stubs"找到了intelephense stubs,并成功将"wordpress"添加到列表底部。 - David Ayres
这让我的生活更加轻松,不仅 WordPress,其他函数也可以通过 vscode 来理解。 - Daniel Jeney
129
- Adam A Allalou
2
2谢谢!截图真的很有帮助。 - Muhammad Usama
谢谢您提供完整的步骤。但是我仍然遇到问题,即使WordPress也在列表中... - Mike Castro Demaria
4
也许我漏掉了什么,但我从来没有遇到这个问题,我认为原因就是我一次性在VS Code中打开整个WordPress站点目录。你只是打开你的主题目录吗?如果是这样的话,这些函数缺失是有道理的,因为它们不在项目中。打开整个站点,这个问题就会解决。你也会正确地导入所有主题和插件功能。
- jerclarke
1
1完成以上所有操作后,这就是答案。 - Alaa El- Saedy
0
如果你在vs code中只加载子主题文件夹,它会为你的WordPress函数提供高亮显示。但是,我建议你在vs code中加载整个WordPress文件夹。
这对我很有效。
谢谢。
- Neon Parmar
1
-1
Adam allalou 和 drwatsoncode 都是正确的,它们可以正常工作。但是请注意,为了确保更改生效,请不要忘记关闭并重新打开您的 VsCode 编辑器。
- jovialcore
1
1除了它实际上不是一个答案外,这并不反映我的经验。 - grg
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接