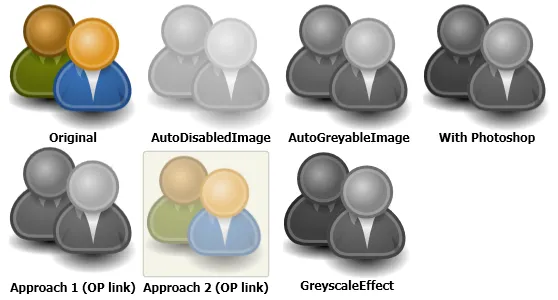
我需要一张图像,当它被禁用时(IsEnabled=False),变成灰色。可以通过将BitmapImage读入一个FormatConvertedBitmap来生成图像的灰色版本,在这里展示了如何实现。
我已经能够在UserControl中实现此功能,但现在我希望在专门的Image类中获得相同的行为,以获得更大的灵活性。我不在乎这是在XAML、代码后台还是两者都实现,但它必须是Image的子类。
使用方法可能是:
我已经能够在UserControl中实现此功能,但现在我希望在专门的Image类中获得相同的行为,以获得更大的灵活性。我不在乎这是在XAML、代码后台还是两者都实现,但它必须是Image的子类。
使用方法可能是:
<DisableableImage Source="Images/image1.png" />
<DisableableImage Source="Images/image1.png" IsEnabled="False" />
<!-- Since IsEnabled is inherited down the tree,
the image will be grayed out like the rest of the button -->
<Button IsEnabled="False">
<StackPanel Orientation="Horizontal">
<TextBlock>OK</TextBlock>
<DisableableImage Source="Images/ok.png" />
</StackPanel>
</Button>