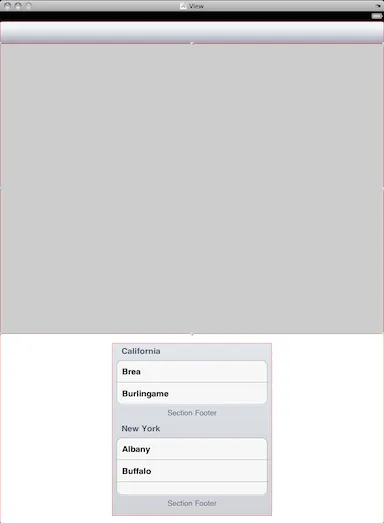
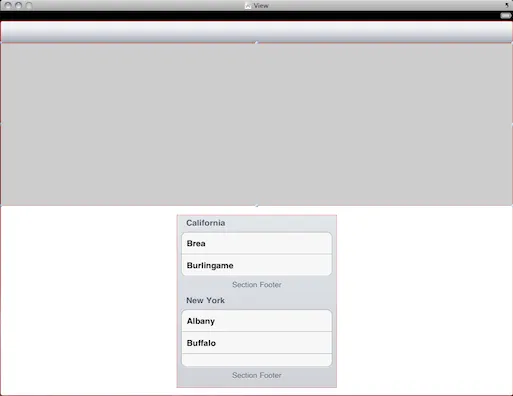
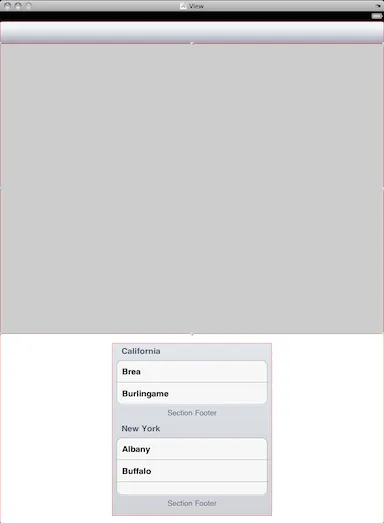
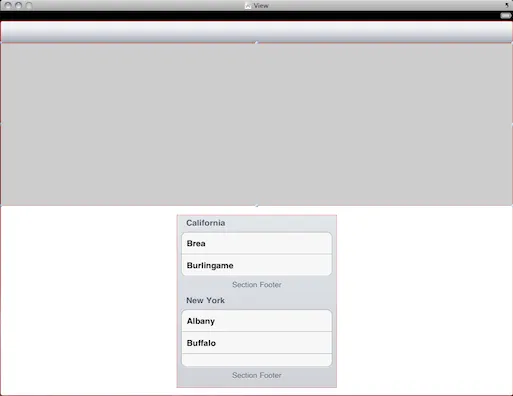
在包含多个子视图的视图中,其中一个子视图应该保持距离父视图顶部和底部的固定非零距离。在这些图片中,这个视图显示为灰色:

 根据文档,这个视图应该有一个
根据文档,这个视图应该有一个

 根据文档,这个视图应该有一个
根据文档,这个视图应该有一个 UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth 的掩码。然而,这会导致视图扩展其高度以覆盖整个父视图。如何将视图限制在固定但非零边距内?谢谢。