我正在使用 Bootstrap Float-label 功能。参考 => https://github.com/tonystar/float-label-css
注意:根据我的要求,我进行了一些更改。
问题:
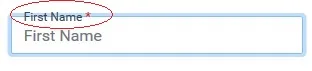
1) 当我们点击任何输入时,浮动标签正常工作。但在浮动标签背景中,Bootstrap的表单输入边框是可见的。
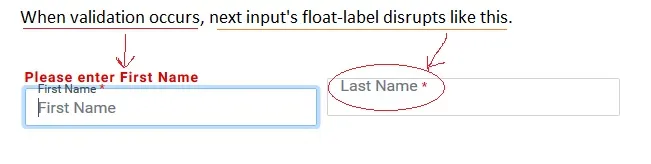
2) 当发生验证时,下一个输入的浮动标签会干扰,比如浮动标签会超过输入字段。我在 <span class="has-float-label"> 外使用了 <span id="error_*****" class="error"></span>。
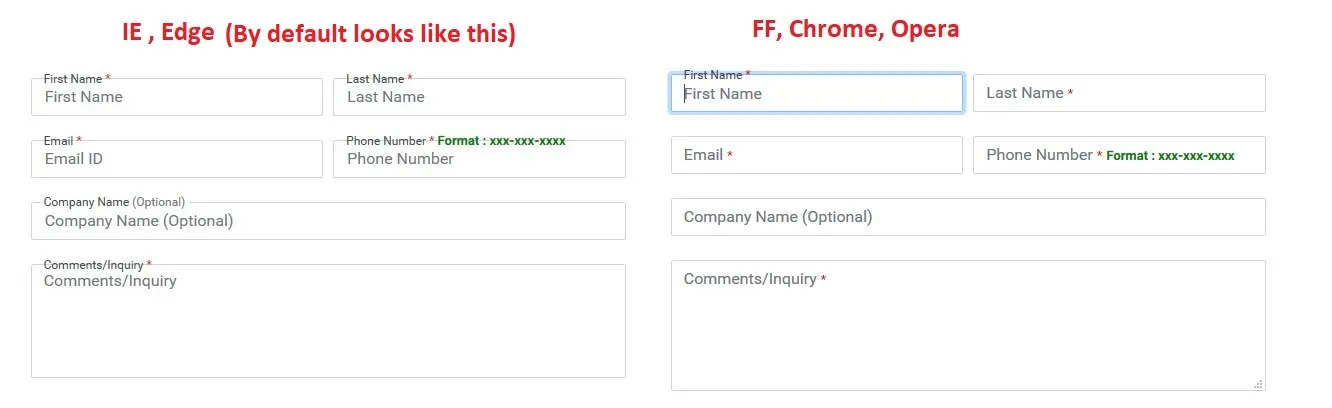
3) 不同浏览器的外观如下。在IE和Edge中,默认应用了浮动标签。这样可以吗?或者有关于IE、Edge的解决方案吗?
我的情况的其他信息:
Windows 10 64位
Firefox (版本72.0.1)
Chrome (版本79.0.3945.117)
Opera (版本65.0.3467.78)
MS-Edge (版本44.18362.449.0)
MS-IE (版本11.535.18362.0)
对于代码片段,使用了 Bootstrap 4.4.1。
function trim(stringToTrim) {
return stringToTrim.replace(/^\s+|\s+$/g,"");
}
$(document).ready(function() {
$("#btn_contactus").click(function () {
//alert("hi");return false;
if ( trim($("#firstname").val()) == '' )
{
$("#error_firstname").html('Please enter First Name');
$("#error_firstname").show();
$("#firstname").val('').focus();
return false;
}
else
{
$("#error_firstname").hide();
}
if ( trim($("#lastname").val()) == '' )
{
$("#error_lastname").html('Please enter Last Name');
$("#error_lastname").show();
$("#lastname").val('').focus();
return false;
}
else
{
$("#error_lastname").hide();
}
var emailfilter = /^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/;
if ( !emailfilter.test(trim($("#emailid").val())) )
{
$("#error_emailid").html('Please enter Valid Email ID');
$("#error_emailid").show();
$("#emailid").focus();
return false;
}
else
{
$("#error_emailid").hide();
}
if ( trim($("#phone").val()) == '' )
{
$("#error_phone").html('Please enter only 10 digits, not starting with 0. Valid Format : xxx-xxx-xxxx');
$("#error_phone").show();
$("#phone").val('').focus();
return false;
}
else
{
var value = trim($("#phone").val());
var phonefilter = /^(?!(0))\d{3}[\-]\d{3}[\-]\d{4}$/;
if ( !phonefilter.test(value) )
{
$("#error_phone").html('Please enter only 10 digits, not starting with 0. Valid Format : xxx-xxx-xxxx');
$("#error_phone").show();
$("#phone").focus();
return false;
}
else
{
$("#error_phone").hide();
}
}
if ( trim($("#comments").val()) == '' )
{
$("#error_comments").html('Please enter Comments/Inquiry');
$("#error_comments").show();
$("#comments").val('').focus();
return false;
}
else
{
$("#error_comments").hide();
}
});
});.instruction {
font-size:13px;
font-weight:600;
color:green;
}
.required {
font-size:13px;
color:#D00;
}
.error {
font-size:14px;
font-weight: 600;
color:#D00;
letter-spacing: 1px;
background-color:transparent;
}
.has-float-label{
display:block;
position:relative
}
.has-float-label label,.has-float-label>span{
position:absolute;
cursor:text;
font-size:75%;
opacity:1;
-webkit-transition:all .2s;
transition:all .2s;
top:-.5em;
left:.75rem;
z-index:3;
line-height:1;
padding:0 1px
}
.has-float-label label::after,.has-float-label>span::after{
content:" ";
display:block;
position:absolute;
background:#fff;
height:2px;
top:50%;
left:-.2em;
right:-.2em;
z-index:-1
}
.has-float-label .form-control::-webkit-input-placeholder{
opacity:1;
-webkit-transition:all .2s;
transition:all .2s
}
.has-float-label .form-control::-moz-placeholder{
opacity:1;
transition:all .2s
}
.has-float-label .form-control:-ms-input-placeholder{
opacity:1;
transition:all .2s
}
.has-float-label .form-control::placeholder{
opacity:1;
-webkit-transition:all .2s;
transition:all .2s
}
.has-float-label .form-control:placeholder-shown:not(:focus)::-webkit-input-placeholder{
opacity:0
}
.has-float-label .form-control:placeholder-shown:not(:focus)::-moz-placeholder{
opacity:0
}
.has-float-label .form-control:placeholder-shown:not(:focus):-ms-input-placeholder{
opacity:0
}
.has-float-label .form-control:placeholder-shown:not(:focus)::placeholder{
opacity:0
}
.has-float-label .form-control:placeholder-shown:not(:focus)+*{
font-size:100%;
color: #6c757d;
opacity: 1;
top:.3em
}
.input-group .has-float-label{
-webkit-box-flex:1;
-webkit-flex-grow:1;
-ms-flex-positive:1;
flex-grow:1;
margin-bottom:0;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:vertical;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
-webkit-box-pack:center;
-webkit-justify-content:center;
-ms-flex-pack:center;
justify-content:center
}
.has-float-label .form-control:placeholder-shown:not(:focus) + * {
margin-top: 6px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<div class="container">
<div class="row">
<div class="col-12">
<h4 class="card-title">Contact Us</h4>
<form action="" method="post" accept-charset="utf-8">
<div class="form-row">
<div class="form-group input-group col-md-6">
<span id="error_firstname" class="error"></span>
<span class="has-float-label">
<input type="text" name="firstname" value="" class="form-control" id="firstname" placeholder="First Name" required="required">
<label for="firstname">First Name <span class="required">*</span></label>
</span>
</div>
<div class="form-group input-group col-md-6">
<span id="error_lastname" class="error"></span>
<span class="has-float-label">
<input type="text" name="lastname" value="" class="form-control" id="lastname" placeholder="Last Name" required="required">
<label for="lastname">Last Name <span class="required">*</span></label>
</span>
</div>
</div>
<div class="form-row">
<div class="form-group input-group col-md-6">
<span id="error_emailid" class="error"></span>
<span class="has-float-label">
<input type="email" name="emailid" value="" class="form-control" id="emailid" placeholder="Email ID" required="required">
<label for="emailid">Email <span class="required">*</span></label>
</span>
</div>
<div class="form-group input-group col-md-6">
<span id="error_phone" class="error"></span>
<span class="has-float-label">
<input type="text" name="phone" value="" class="form-control" id="phone" placeholder="Phone Number" required="required" pattern="^(?!(0))\d{3}[\-]\d{3}[\-]\d{4}$">
<label for="phone">Phone Number <span class="required">*</span> <span class="instruction">Format : xxx-xxx-xxxx</span></label>
</span>
</div>
</div>
<div class="form-group input-group">
<span class="has-float-label">
<input type="text" name="companyname" value="" class="form-control" id="companyname" placeholder="Company Name (Optional)">
<label for="companyname">Company Name <span class="text-muted">(Optional)</span></label>
</span>
</div>
<div class="form-group input-group">
<span id="error_comments" class="error"></span>
<span class="has-float-label">
<textarea name="comments" cols="50" rows="5" class="form-control" id="comments" placeholder="Comments/Inquiry" required="required"></textarea>
<label for="comments">Comments/Inquiry <span class="required">*</span></label>
</span>
</div>
<input type="submit" name="btn_contactus" value="Submit" class="btn btn-primary" id="btn_contactus" title="Submit">
</form>
</div>
</div>
</div>