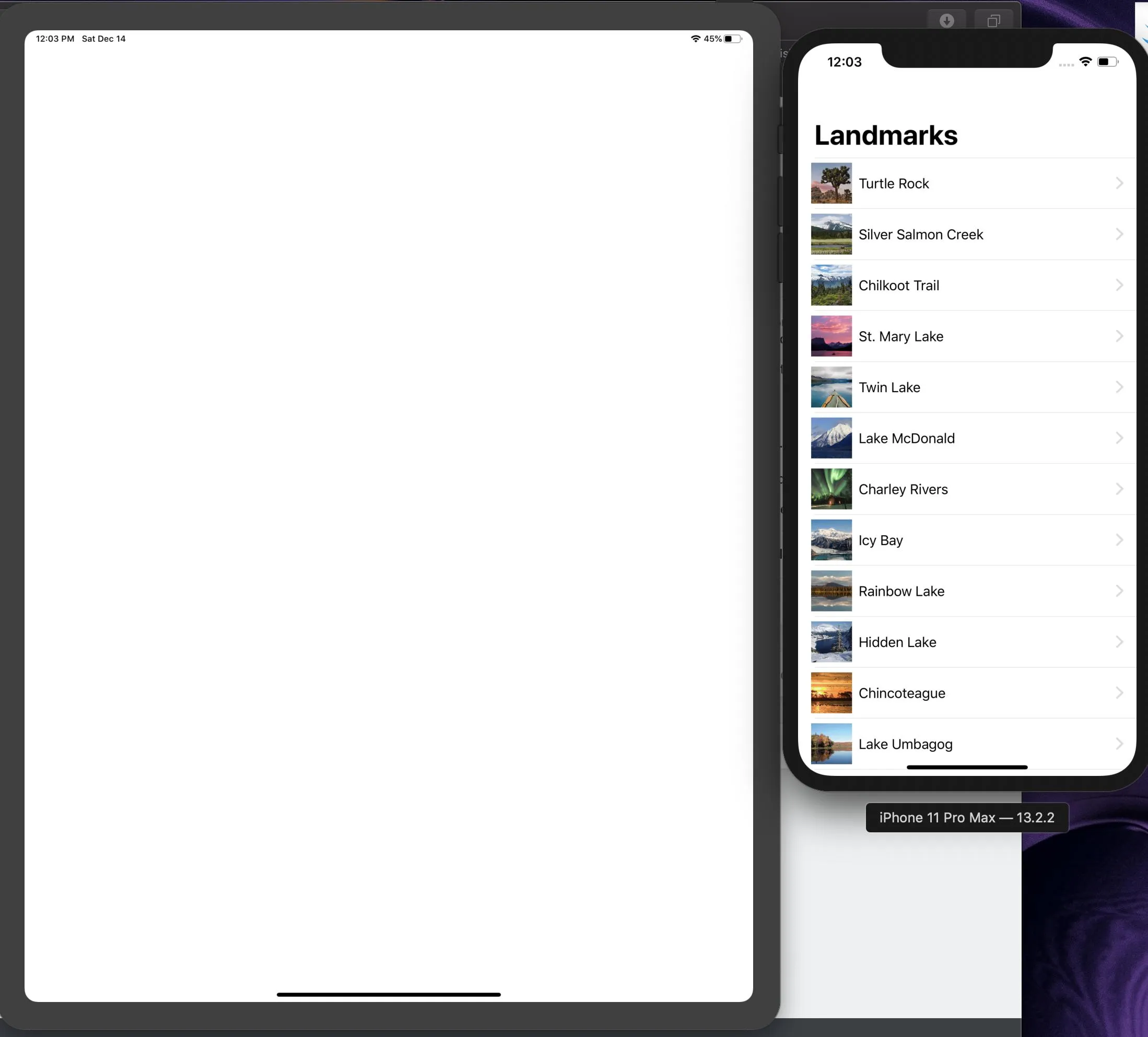
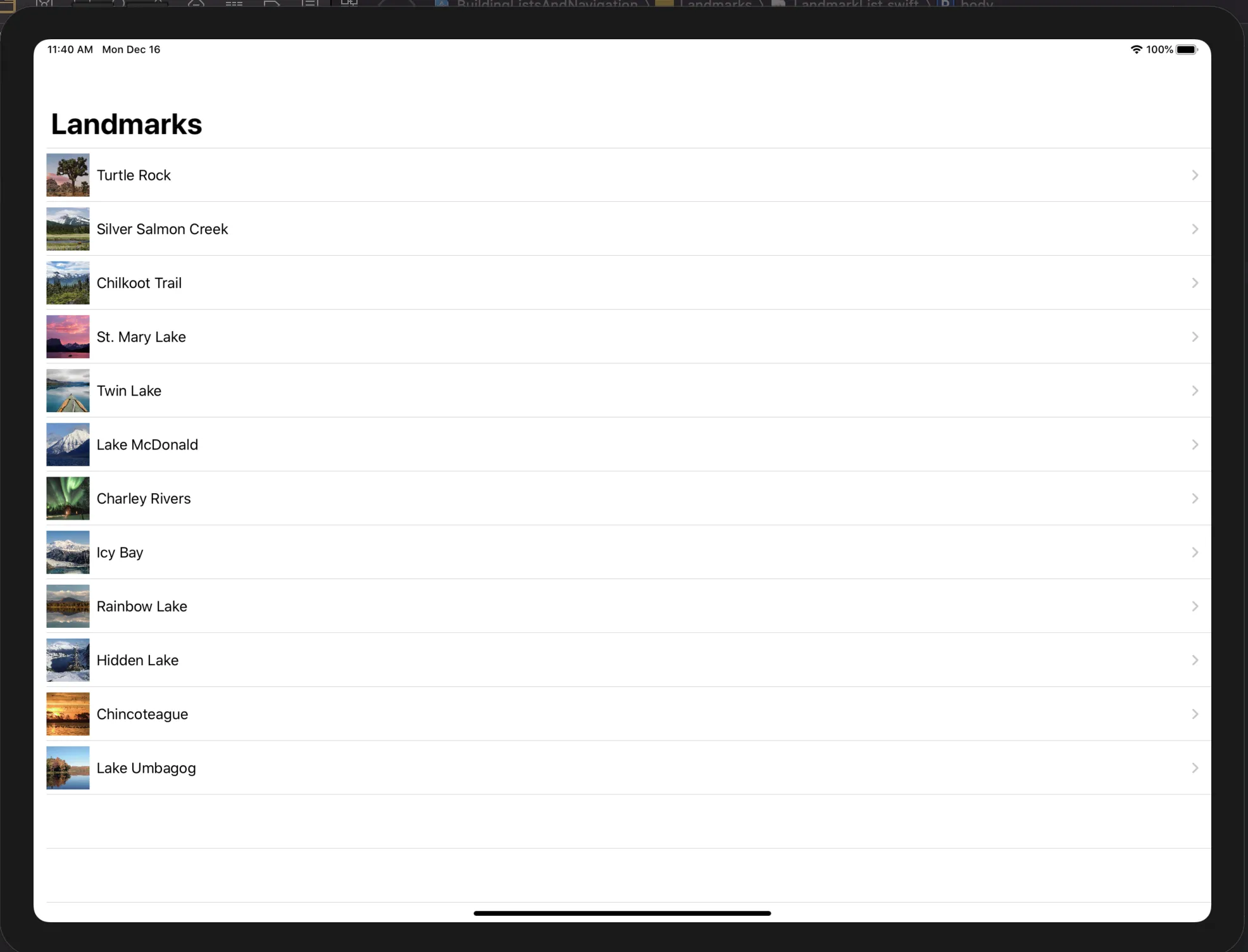
iPad模拟器上出现空白页面
前往苹果开发者网站下载下面的教程项目:
https://developer.apple.com/tutorials/swiftui/building-lists-and-navigation
在任何iPad模拟器上运行此项目,您只会得到一个空白页面,但是此代码在Mac / iPhone模拟器和我的真实iPhone设备上工作正常。
这绝对是一个bug,我已向苹果报告了此问题,我在此发布只是想让像我这样遇到此问题的人,请不要浪费时间重置模拟器、检查代码、重启笔记本电脑、等待苹果修复此问题。
屏幕截图
苹果SwiftUI教程项目的示例代码:
import SwiftUI
struct LandmarkList: View {
var body: some View {
NavigationView {
List(landmarkData) { landmark in
NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
LandmarkRow(landmark: landmark)
}
}
.navigationBarTitle(Text("Landmarks"))
}
}
}
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
ForEach(["iPhone SE", "iPhone XS Max"], id: \.self) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
.previewDisplayName(deviceName)
}
}
}



StackNavigationViewStyle()是一个解决方案,但整个视图不再是纵向的,不符合我的设计要求。但你的答案展示了一些东西,谢谢。 - SkyStackNavigationViewStyle()会使UI看起来不太好。我喜欢原始的风格。 - SkyUISplitViewController包装为UIViewControllerRepresentable并手动完成。希望苹果很快解决这些不足之处。 - Procrastin8